
Go for Bangla Version
According to the stem answer the following questions:

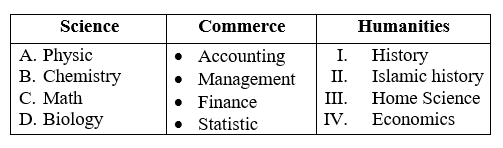
c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th>Science</th>
<th>Commerce </th>
<th>Humanities </th>
</tr>
<tr>
<td>
<ol type="A">
<li>Physic</li>
<li>Chemistry</li>
<li>Math</li>
<li>Biology</li>
</ol>
</td>
<td>
<ul type="disc">
<li>Accounting</li>
<li>Management</li>
<li>Finance</li>
<li>Statistic</li>
</ul>
</td>
<td>
<ol type="I">
<li>History</li>
<li>Islamic History</li>
<li>Home Science</li>
<li>Economics</li>
</ol>
</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:
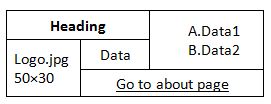
Rana developed a website where he developed two pages named home.html and about.html. Following table is displayed in the home page and about.html page is hyperlinked.

c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th colspan="2">Heading </th>
<td rowspan="2">
<ol type="A">
<li>Data1</li>
<li>Data2</li>
</ol>
</td>
</tr>
<tr>
<td rowspan="2">
<img src="logo.jpg" width="50" height="30">
</td>
<td>Data</td>
</tr>
<tr>
<td colspan="2" align="center">
<a href="about.html">Go to about page</a>
</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th colspan="3">Student Information </th>
<td rowspan="3"><img src="image.jpg" width="50" height="60"></td>
</tr>
<tr>
<th>ID </th>
<th>Result</th>
<th>Contact </th>
</tr>
<tr>
<td>101</td>
<td>A+</td>
<td>01724351470</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

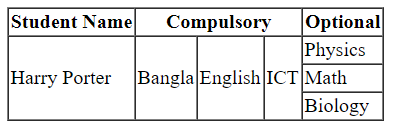
c) Write HTML code for showing the table on the web page.
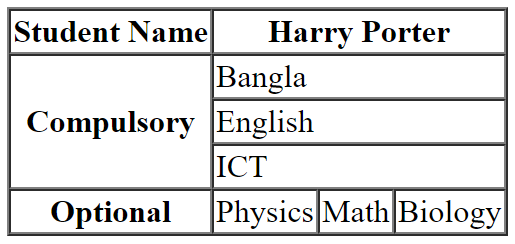
d) Write the html code to create a table that will be created if we convert the rows into columns and columns into row of the stem.
HTML CODE(C):
<html>
<body>
<table border="1">
<tr>
<th>Student Name</th>
<th colspan="3">Compulsory</th>
<th>Optional</th>
</tr>
<tr>
<td rowspan="3">Harry Porter</td>
<td rowspan="3">Bangla</td>
<td rowspan="3">English</td>
<td rowspan="3">ICT</td>
<td>Physics</td>
</tr>
<tr>
<td>Math</td>
</tr>
<tr>
<td>Biology</td>
</tr>
</table>
</body>
</html>
HTML CODE(D):
If we convert the rows into columns and columns into row of the stem,the below table will be formed-

Now HTML code of this table-
<html>
<body>
<table border="1">
<tr>
<th>Student Name</th>
<th colspan="3">Harry Porter</th>
</tr>
<tr>
<th rowspan="3">Compulsory</th>
<td colspan="3">Bangla</td>
</tr>
<tr> <td colspan="3">English</td></tr>
<tr><td colspan="3">ICT</td></tr>
<tr>
<th>Optional</th>
<td>Physics</td>
<td>Math</td>
<td>Biology</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

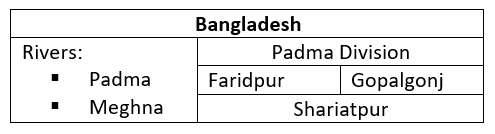
c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th colspan="3">Bangladesh</th>
</tr>
<tr>
<td rowspan="3">
Rivers:
<ul type="square" align="center">
<li>Padma</li>
<li>Meghna</li>
</ul>
</td>
<td colspan="2" align="center">Padma Division</td>
</tr>
<tr>
<td>Faridpur</td>
<td>Gopalgonj</td>
</tr>
<tr>
<td colspan="2" align="center">Shariatpur</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

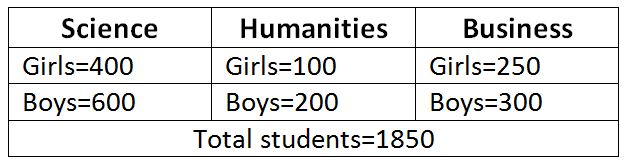
c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th>Science</th>
<th>Humanities</th>
<th>Business</th>
</tr>
<tr>
<td>Girls=400</td>
<td>Girls=100</td>
<td>Girls=250</td>
</tr>
<tr>
<td>Boys=600</td>
<td>Boys=200</td>
<td>Boys=300</td>
</tr>
<tr>
<td colspan="3" align="center">Total student=1850</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

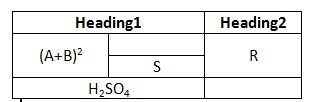
d) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th colspan="2">Heading1</th>
<th>Heading2</th>
</tr>
<tr>
<td rowspan="2">(A+B)<sup>2</sup></td>
<td>   </td>
<td rowspan="2" align="center">R</td>
</tr>
<tr>
<td> S </td>
</tr>
<tr>
<td colspan="2" align="center">H<sub>2</sub>SO<sub>4</sub></td>
<td> </td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

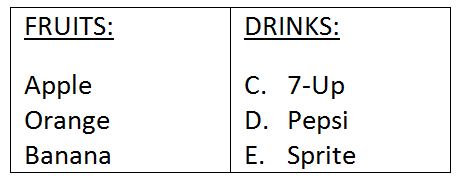
c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<td>
<u>FRUITS:</u>
<ul type="none">
<li>Apple</li>
<li>Orange</li>
<li>Banana</li>
</ul>
</td>
<td>
<u>DRINKS:</u>
<ol type="A" start="3">
<li>7-Up</li>
<li>Pepsi</li>
<li>Sprite</li>
</ol>
</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

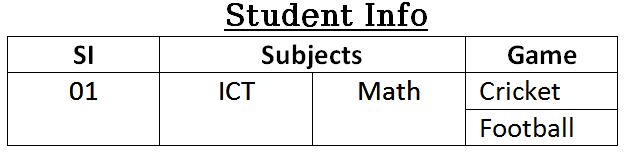
c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<caption><b><u>Student Info</u></b></caption>
<tr>
<th>SI</th>
<th colspan="2">Subjects</th>
<th>Game</th>
</tr>
<tr>
<td rowspan="2" align="center" valign="top">01</td>
<td rowspan="2" align="center" valign="top">ICT</td>
<td rowspan="2" align="center" valign="top">Math</td>
<td>Cricket</td>
</tr>
<tr>
<td>Football</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

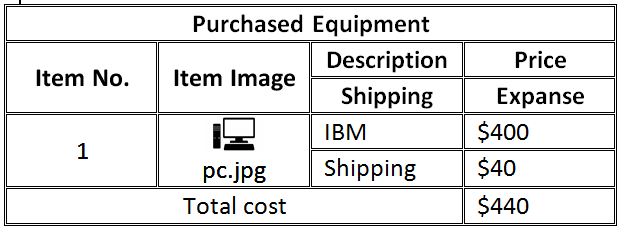
d) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr><th colspan="4">Purchased Equipment</th><tr>
<tr>
<th rowspan="2">Item No.</th>
<th rowspan="2">Item Image</th>
<th>Description</th>
<th>Price</th>
</tr>
<tr>
<th>Shipping</th>
<th>Expanse</th>
</tr>
<tr>
<td rowspan="2" align="center">1</td>
<td rowspan="2" align="center"><img src="pc.jpg" width="60" height="70"></td>
<td>IBM</td>
<td>$400</td>
</tr>
<tr>
<td>Shipping</td>
<td>$40</td>
</tr>
<tr>
<td colspan="3" align="center">Total Cost</td>
<td>$440</td>
</tr>
</table>
</body>
</html>
According to the stem answer the following questions:

d) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th colspan="3">ICT</th>
</tr>
<tr>
<th rowspan="2">Marks <br>Distribution </th>
<th>CQ</th>
<th>MCQ</th>
</tr>
<tr align="center">
<td>50</td>
<td>25</td>
</tr>
<tr>
<th>Total</th>
<td colspan="2" align="center">100</td>
</tr>
</table>
</body>
</html>
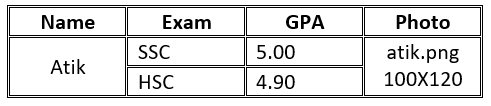
According to the stem answer the following questions:

d) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th>Name</th>
<th>Exam</th>
<th>GPA</th>
<th>Photo</th>
</tr>
<tr>
<td rowspan="2" align="center">Atik</td>
<td>SSC</td>
<td>5.00</td>
<td rowspan="2" align="center"><img src="atik.png" width="100" height="120"></td>
</tr>
<tr>
<td>HSC</td>
<td>4.90</td>
</tr>
</table>
</body>
</html>
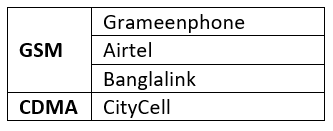
According to the stem answer the following questions:

c) Write HTML code for showing the table on the web page.
HTML CODE:
<html>
<body>
<table border="1">
<tr>
<th rowspan="3">GSM</th>
<td>Grameenphone</td>
</tr>
<tr>
<td>Airtel</td>
</tr>
<tr>
<td>Banglalink</td>
</tr>
<tr>
<th>CDMA</th>
<td>CityCell</td>
</tr>
</table>
</body>
</html>
Written by,
- Mizanur Rahman (Mizan)
- Lecturer of ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College ,Dhaka Cantonment
- Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer of ICT, Cambrian College, Dhaka
- Email: mizanjust@gmail.com
- Cell: 01724351470

Nice one. It was helpful. Thank you so much. Sir.
thank you it was a great help.Hope you continue uploading.
Cool
Thankful 🥰
thanks
Thanks sir