এই পাঠ শেষে যা যা শিখতে পারবে-
১। অর্ডারড লিস্ট (Ordered List) তৈরি করতে পারবে।
২। আনঅর্ডারড লিস্ট (Unordered List) তৈরি করতে পারবে।
৩। ডেসক্রিপশন লিস্ট (Description List) তৈরি করতে পারবে।
Go for English Version
HTML লিস্ট কী?
অনেকসময় ওয়েবপেইজের তথ্য লিস্ট বা তালিকা আকারে প্রকাশ করার প্রয়োজন হয়। অর্থাৎ লিস্ট আইটেমগুলোকে নাম্বারিং বা পয়েন্ট আকারে প্রকাশ করার প্রয়োজন হয়।
তথ্য লিস্ট আকারে প্রদর্শনের জন্য HTML এ তিন ধরনের লিস্ট আছে। যথা-
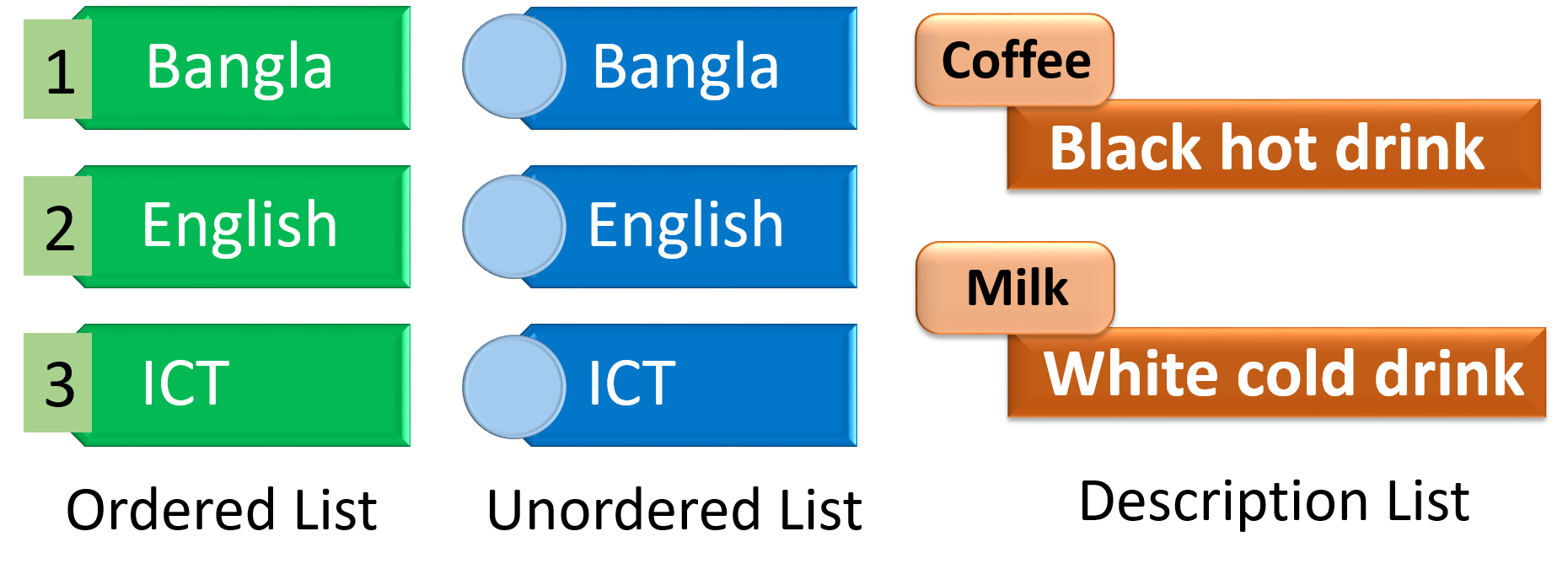
১। অর্ডারড লিস্ট (Ordered List)
২। আনঅর্ডারড লিস্ট (Unordered List)
৩। ডেসক্রিপশন লিস্ট (Description List)

অর্ডারড লিস্ট (Ordered List)
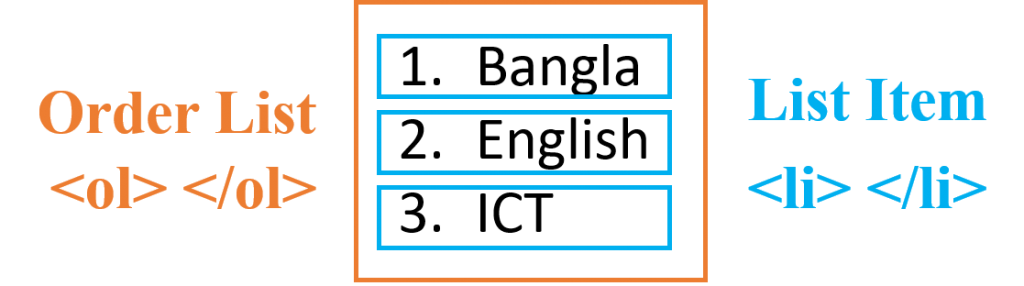
অর্ডারড লিস্টের লিস্ট আইটেমগুলো সাধারণত অর্ডারিং বা নাম্বারিং করা থাকে। অর্ডারড লিস্ট তৈরি করার জন্য <ol>…</ol> ট্যাগ এবং লিস্ট আইটেম তৈরি করার জন্য <li>…</li> ট্যাগ ব্যবহার করা হয়। এক্ষেত্রে <li>…</li> ট্যাগগুলো <ol>…</ol> ট্যাগের মধ্যে নেস্টেড হিসেবে লিখা হয়। লিস্ট আইটেমগুলোর অর্ডার এর প্রকৃতি কেমন হবে তা <ol>…</ol> ট্যাগে type অ্যাট্রিবিউট এর মাধ্যমে নির্ধারণ করা হয়। যদি কোন type উল্লেখ না থাকে তাহলে Numbered list তৈরি হয়।

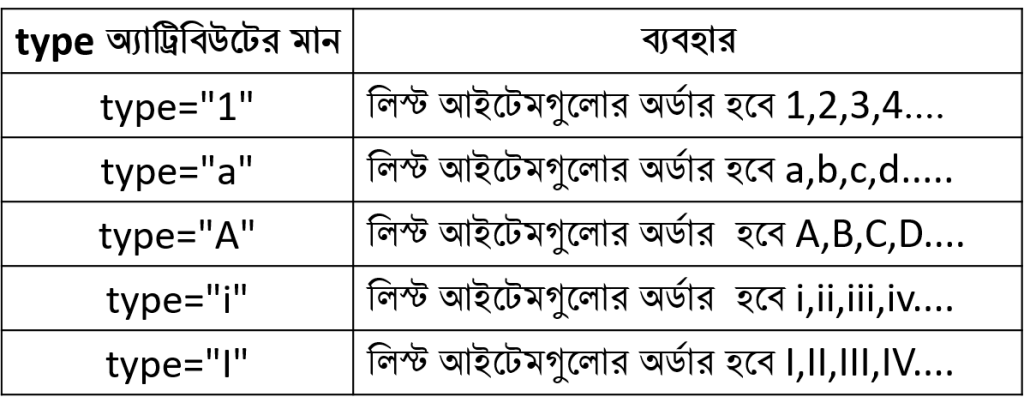
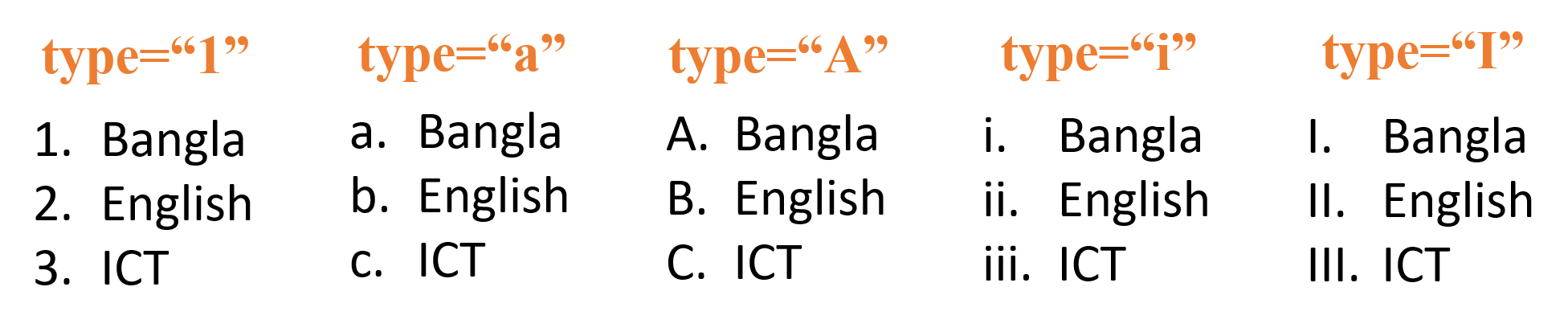
অর্ডারড লিস্টে বা <ol>…</ol> ট্যাগে type অ্যাট্রিবিউট এর ব্যবহারঃ


অর্ডারড লিস্টে বা <ol>…</ol> ট্যাগে start অ্যাট্রিবিউট এর ব্যবহারঃ
লিস্ট আইটেমগুলো অর্ডারিং বা নাম্বারিং কত থেকে শুরু হবে তা <ol>…</ol> ট্যাগে start অ্যাট্রিবিউট এর মাধ্যমে নির্ধারণ করা হয়।
যেমন- type=”1″ এর ক্ষেত্রে start =”3″ হলে, অর্ডারিং বা নাম্বারিং শুরু হবে 3 থেকে।
type=”A” এর ক্ষেত্রে start =”3″ হলে, অর্ডারিং শুরু হবে C থেকে।
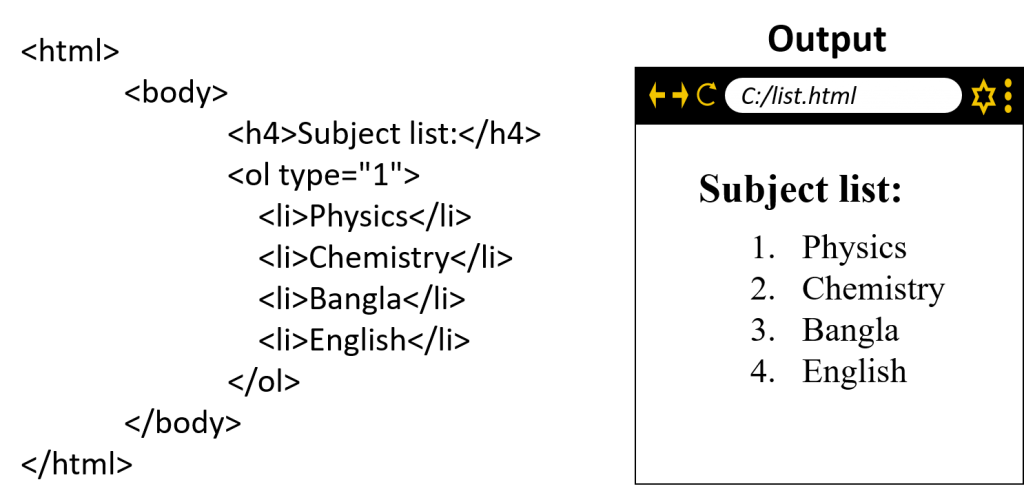
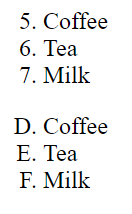
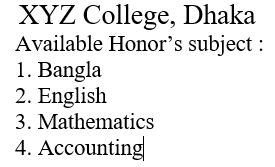
নিচের অর্ডারড লিস্টগুলো তৈরির জন্য HTML কোডটি দেখ-



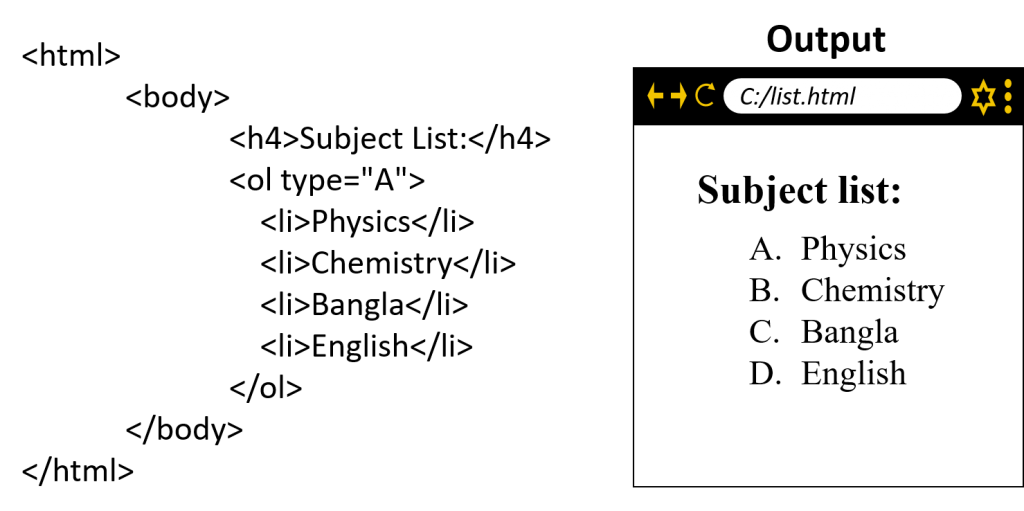
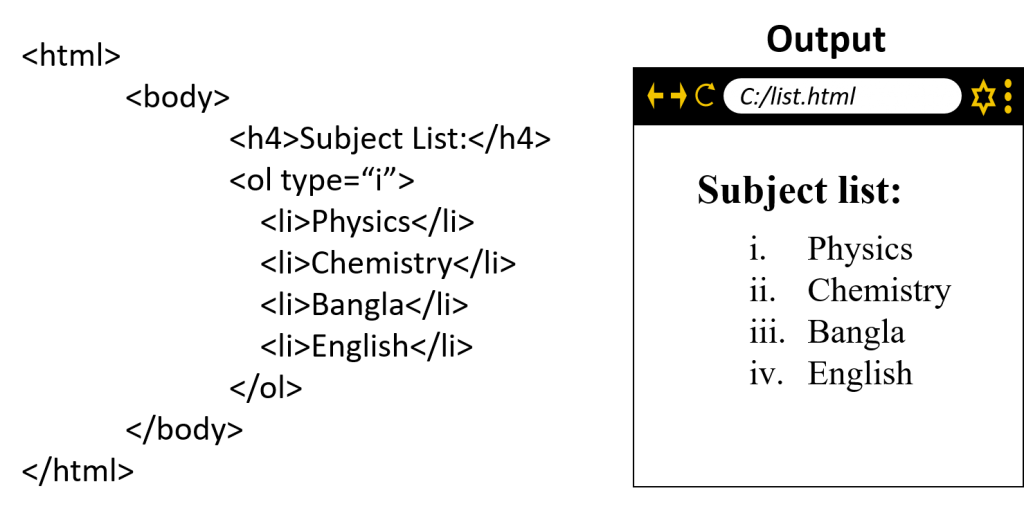
নিচের অর্ডারড লিস্টগুলো তৈরির জন্য HTML কোডটি দেখ-

<html> <body> <ol start="5"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol type="A" start="4"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
♦ ভিডিও লেকচার পেতে YouTube চ্যানেলটিতে Subscribe করো।
♦ HSC ICT চতুর্থ অধ্যায়ের নোট পেতে ক্লিক করো।
♦ ICT সম্পর্কিত যেকোন প্রশ্নের উত্তর জানতে Facebook গ্রুপে যুক্ত হও।
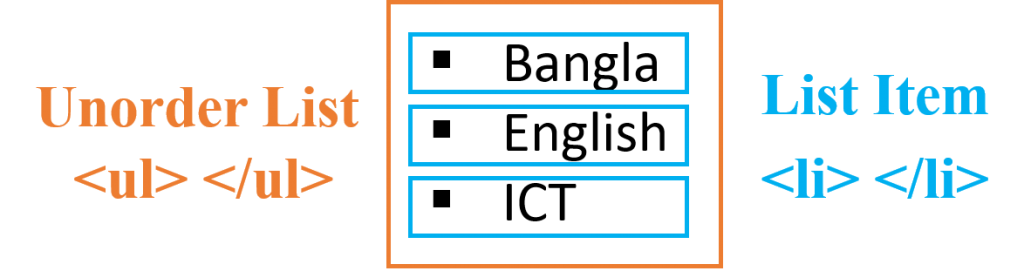
আনঅর্ডারড লিস্ট (Unordered List)
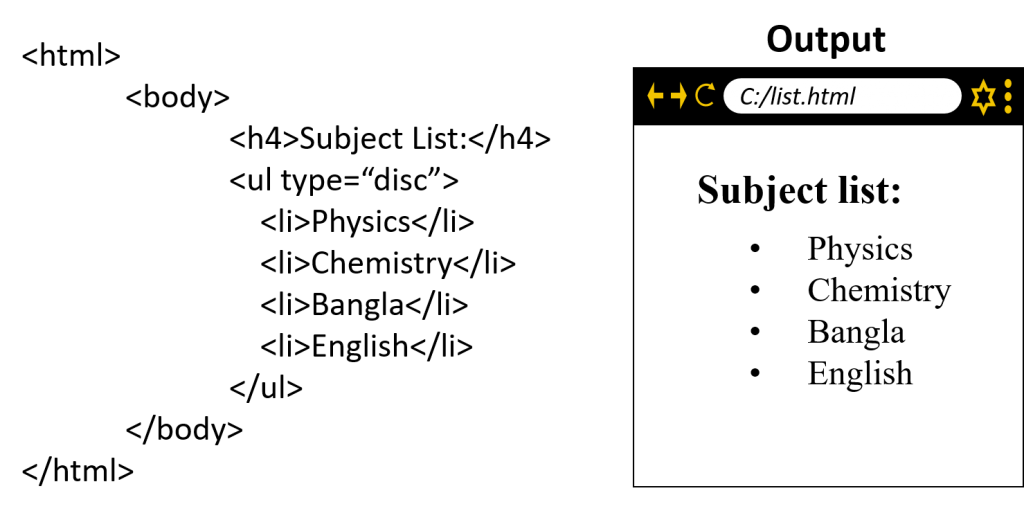
আনঅর্ডারড লিস্টের লিস্ট আইটেমগুলো সাধারণত বুলেট পয়েন্ট আকারে থাকে। আনঅর্ডারড লিস্ট তৈরি করার জন্য <ul>…</ul> ট্যাগ এবং লিস্ট আইটেম তৈরি করার জন্য <li>…</li> ট্যাগ ব্যবহার করা হয়। এক্ষেত্রে <li>…</li> ট্যাগগুলো <ol>…</ol> ট্যাগের মধ্যে নেস্টেড হিসেবে লিখা হয়। লিস্ট আইটেমগুলোর বুলেট পয়েন্ট এর প্রকৃতি কেমন হবে তা <ul>…</ul> বা <li>…<li> ট্যাগে type অ্যাট্রিবিউট এর মাধ্যমে নির্ধারণ করা হয়। যদি কোন type উল্লেখ না থাকে তাহলে Disc bullets list তৈরি হয়।

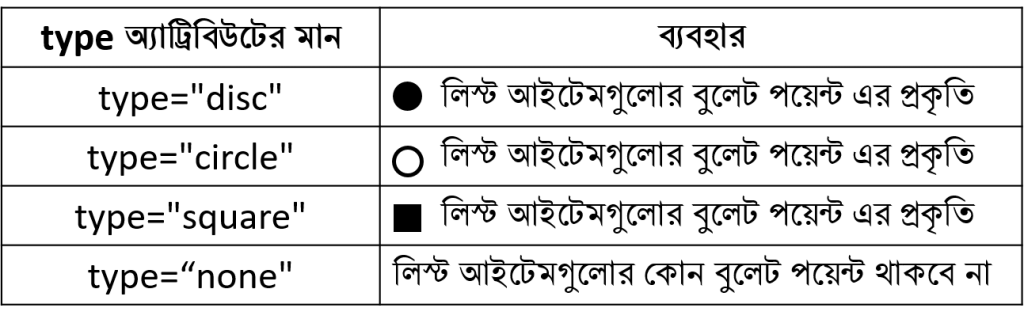
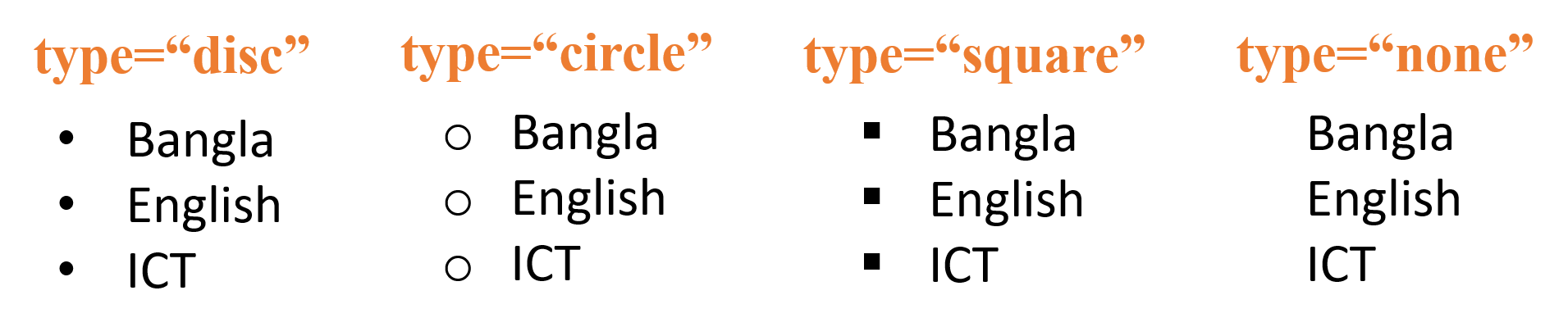
আনঅর্ডারড লিস্টে অথবা <ul>…</ul> বা <li>…<li> ট্যাগে type অ্যাট্রিবিউট এর ব্যবহারঃ


আনঅর্ডারড লিস্টে অথবা <ul>…</ul> বা <li>…<li> ট্যাগে style অ্যাট্রিবিউট এর ব্যবহারঃ
type অ্যাট্রিবিউট এর পরিবর্তে style অ্যাট্রিবিউট ব্যবহার করেও কাজটি করা যায়। style অ্যাট্রিবিউটের সিনট্যাক্স-
<ul style=”property:value; ” >
এখানে property হলো list-style-type এবং value হলো disc, circle, square, none।
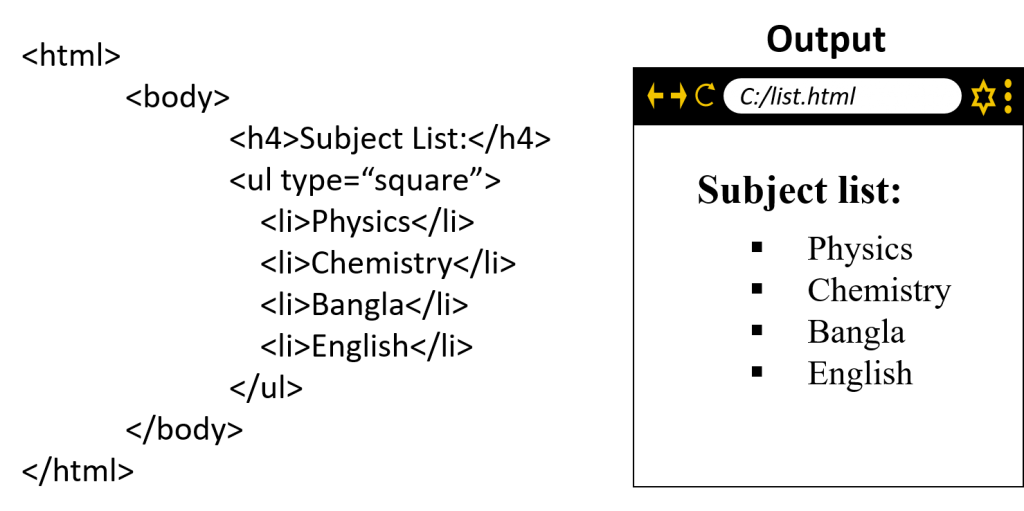
নিচের আনঅর্ডারড লিস্টগুলো তৈরির জন্য HTML কোডটি দেখ-


নেস্টেড লিস্ট (Nested List)
একটি লিস্টের মধ্যে যখন অন্য একটি লিস্ট তৈরি করা হয়, তখন তাকে নেস্টেড লিস্ট বলে। এক্ষেত্রে অর্ডারড লিস্টের মধ্যে আনঅর্ডারড লিস্ট থাকতে পারে এবং আনঅর্ডারড লিস্টের মধ্যে অর্ডারড লিস্ট থাকতে পারে। আবার অর্ডারড লিস্টের মধ্যে অর্ডারড লিস্ট এবং আনঅর্ডারড লিস্টের মধ্যে আনঅর্ডারড লিস্টও থাকতে পারে।
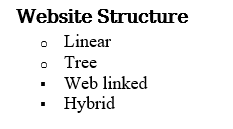
নিচের নেস্টেড লিস্টগুলো তৈরির জন্য HTML কোডটি দেখ-

<html>
<body>
<ol type="1">
<li>Website Structure </li>
<ul type="square">
<li>Linear</li>
<li>Tree</li>
<li>Web linked</li>
<li>Hybrid</li>
</ul>
<li>Website Type </li>
<ol type="i">
<li>Static</li>
<li>Dynamic</li>
</ol>
</ol>
</body>
</html>
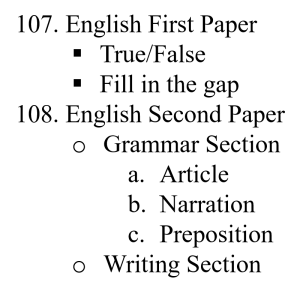
নিচের নেস্টেড লিস্টগুলো তৈরির জন্য HTML কোডটি দেখ-

<html>
<body>
<ol type="1" start="107">
<li> English First Paper</li>
<ul type="square">
<li> True/False</li>
<li> Fill in the gap</li>
</ul>
<li> English Second Paper</li>
<ul type="circle">
<li> Grammar Section</li>
<ol type="a">
<li>Article</li>
<li>Narration</li>
<li>Preposition</li>
</ol>
<li> Writing Section</li>
</ul>
</ol>
</body>
</html>
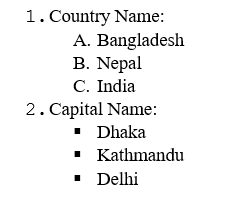
নিচের নেস্টেড লিস্টটি তৈরির জন্য HTML কোড লিখ-

ডেসক্রিপশন লিস্ট (Description List)
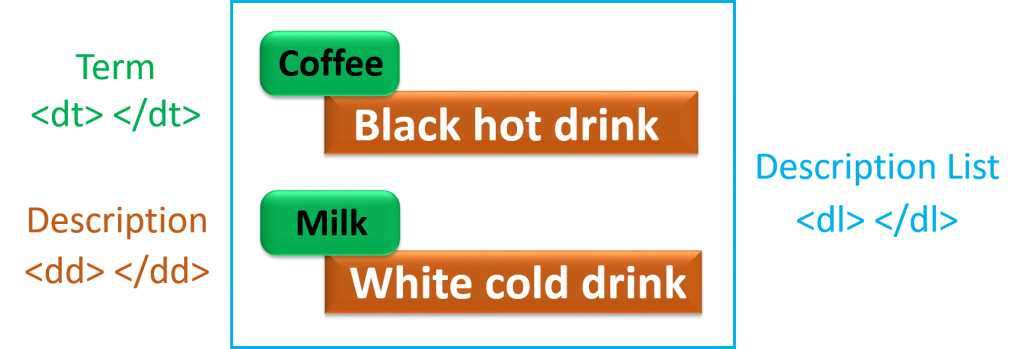
ওয়েবপেইজে কোন টার্ম এবং তার বর্ণনা সহকারে কোন লিস্ট তৈরি করতে ডেসক্রিপশন লিস্ট ব্যবহৃত হয়। ডেসক্রিপশন লিস্ট তৈরি করার জন্য ডেসক্রিপশন লিস্ট (<dl> </dl>) ট্যাগ ব্যবহৃত হয়। ডেসক্রিপশন লিস্ট ট্যাগ এর মধ্যে টার্ম এবং ডেসক্রিপশন তৈরির জন্য যথাক্রমে <dt> </dt> এবং <dd></dd> ট্যাগ ব্যবহৃত হয়। <dt> এবং <dd> এদের ক্লোজিং ট্যাগ না দিলেও সমস্যা নেই।

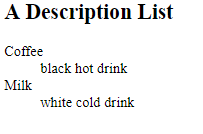
নিচের ডেসক্রিপশন লিস্টগুলো তৈরির জন্য HTML কোডটি দেখ-

<html> <body> <h2>A Description List</h2> <dl> <dt>Coffee</dt> <dd>black hot drink</dd> <dt>Milk</dt> <dd>white cold drink</dd> </dl> </body> </html>
পাঠ মূল্যায়ন-
সৃজনশীল প্রশ্নসমূহঃ
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপকটি তোমার কলেজের ওয়েবসাইটের হোম পেইজে প্রদর্শনের জন্য HTML কোড লিখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপকে উল্লিখিত লিস্টটি ওয়েবপেইজে দেখানোর HTML কোড লিখ।
উদ্দীপকটি পড় এবং প্রশ্নের উত্তর দাওঃ
“X” বিদ্যালয়ের কর্তৃপক্ষ একটি ওয়েবসাইট তৈরির কথা ভাবছে। যেখানে হোম পেইজে “Campus.jpg” নামক একটি ছবি এবং Information Technology, Physical Science এবং Biological Science শাখাগুলির ক্রমানুবর্তী তালিকা এবং “Notice Board” নামক একটি লিংক থাকবে ।
গ) উদ্দীপকে উল্লিখিত হোম পেইজ তৈরির জন্য HTML কোড লিখ ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপকের লিস্টটি ওয়েবপেইজে দেখানোর HTML কোড লিখ।
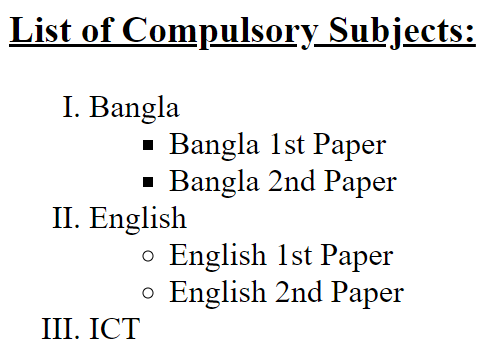
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
- Bangla
- English
ICT
গ) উদ্দীপকের লিস্টটি ওয়েবপেইজে দেখানোর HTML কোড লিখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
List of Subjects:
c.Physics
d.Chemistry
e.Bangla
f.English
গ) উদ্দীপকের লিস্টটি ওয়েবপেইজে দেখানোর HTML কোড লিখ।
বহুনির্বাচনি প্রশ্নসমূহঃ
১। HTML-এ লিস্ট কত প্রকার?
ক) ২ খ) ৩ গ) ৪ ঘ) ৫
২। অর্ডার লিস্ট তৈরি করতে চাইলে কোন ট্যাগ দিয়ে শুরু করতে হয়?
ক) <ul> খ) <ol> গ) <li> ঘ) <dl>
৩। আনঅর্ডার লিস্ট তৈরি করতে চাইলে কোন ট্যাগ দিয়ে শুরু করতে হয়?
ক) <ul> খ) <ol> গ) <li> ঘ) <dl>
৪। নিচের কোনটি লিস্ট এর অ্যাট্রিবিউট?
ক) type খ) src গ) href ঘ) face
৫। অর্ডার লিস্ট তৈরিতে ব্যবহৃত ট্যাগ-
i. <li> ii. <ol> iii. <ul>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
৬। লিস্ট তৈরিতে ব্যবহৃত ট্যাগ-
i. <li> ii. <ol> iii. <ul>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
চতূর্থ অধ্যায়ের সকল MCQ দেখতে ক্লিক করো
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470