
এই পাঠ শেষে যা যা শিখতে পারবে-
১। ওয়েবপেইজে টেবিল তৈরি করতে পারবে।
২। টেবিলের রো মার্জ করতে পারবে।
৩। টেবিলের কলাম মার্জ করতে পারবে।
Go for English Version
HTML টেবিল তৈরি
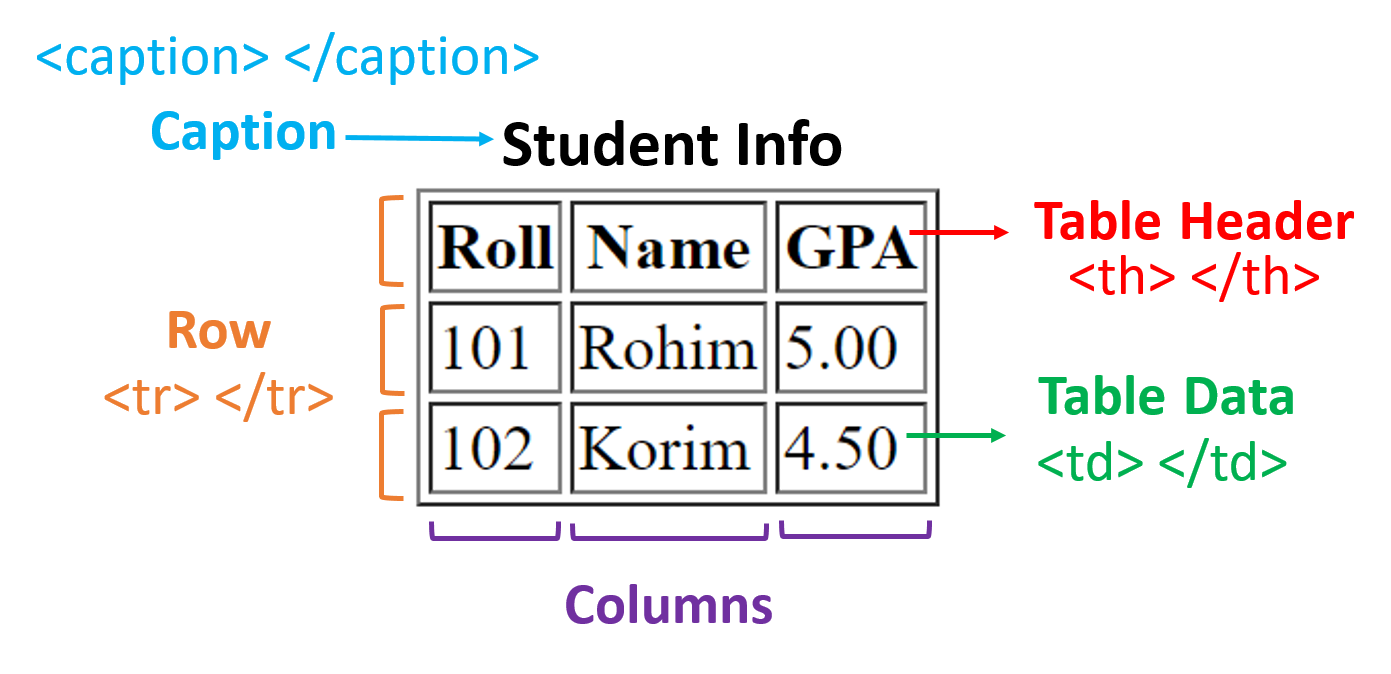
ওয়েবপেইজ বা ওয়েবসাইট তৈরি করার উদ্দেশ্যই হল বিশ্বব্যাপী কোন তথ্য উপস্থাপন করা। এক্ষেত্রে অনেকসময় বিভিন্ন উপাত্ত এবং তথ্য সারণি বা টেবিল আকারে উপস্থাপন করার প্রয়োজন হয়। টেবিলের বিভিন্ন এলিমেন্টসমূহ-


- HTML টেবিল তৈরি করার জন্য <table>…</table> ট্যাগ ব্যবহৃত হয়। একটি টেবিলের সকল উপাদানগুলো <table>…</table> ট্যাগ এর মধ্যে থাকে।
- প্রতিটি টেবিলে ঐচ্ছিক উপাদান হিসেবে টেবিলের উপরে ক্যাপশন থাকতে পারে। ক্যাপশন লেখার জন্য <caption>–</caption> ট্যাগ ব্যবহৃত হয়।
- টেবিলের প্রতিটি সারি (row) তৈরি করার জন্য <tr>…</tr> ট্যাগ ব্যবহার করা হয়। উপরের টেবিলে তিনটি সারি(row) রয়েছে যেখানে প্রথম, দিতীয় ও তৃতীয় সারিতে তিনটি করে সেল(cell) রয়েছে। অর্থাৎ সারি(row) এর মধ্যে সেলগুলো(cell) লিখা হয়।
- টেবিলে দুই ধরণের সেল(cell) থাকে। এক ধরণের সেল(cell) এ টেবিল হেডার থাকে এবং অপর ধরণের সেল(cell) এ টেবিল ডেটা থাকে।
- টেবিলের হেডার সেল তৈরি করার জন্য <th>…</th> ট্যাগ এবং ডেটা/অবজেক্ট সেল তৈরি করার জন্য <td>…</td> ট্যাগ ব্যবহার করা হয়। <th>…</th> এবং <td>…</td> ট্যাগ দুইটি সবসময় <tr>…</tr> ট্যাগের মধ্যে ব্যবহৃত হয়।
- টেবিল হেডার বাই-ডিফল্ট বোল্ড হয় এবং সেলের কেন্দ্রে(centered) থাকে অপরদিকে টেবিল ডেটা বাই-ডিফল্ট নরমাল এবং সেলের বামে(left aligned) থাকে।
♦ ভিডিও লেকচার পেতে YouTube চ্যানেলটিতে Subscribe করো।
♦ HSC ICT চতুর্থ অধ্যায়ের নোট পেতে ক্লিক করো।
♦ ICT সম্পর্কিত যেকোন প্রশ্নের উত্তর জানতে Facebook গ্রুপে যুক্ত হও।
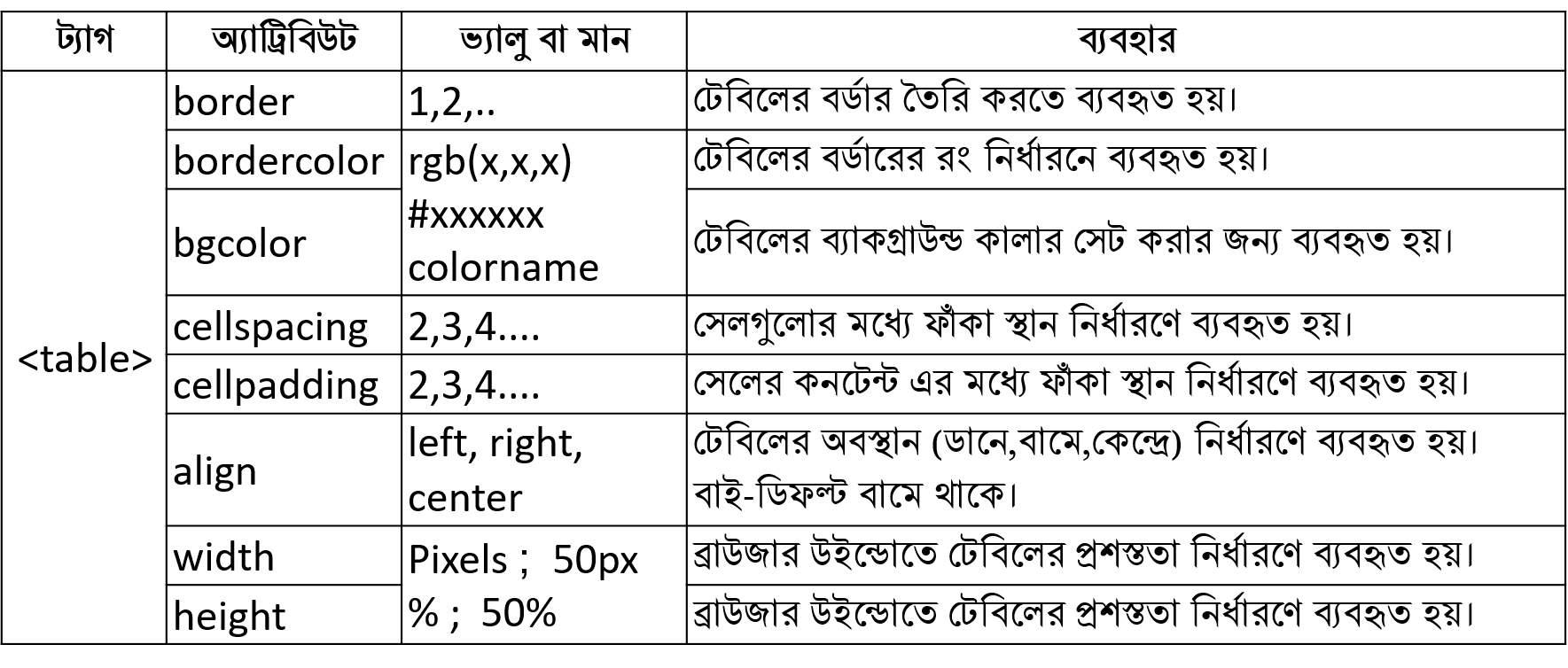
<table> ট্যাগের অ্যাট্রিবিউট

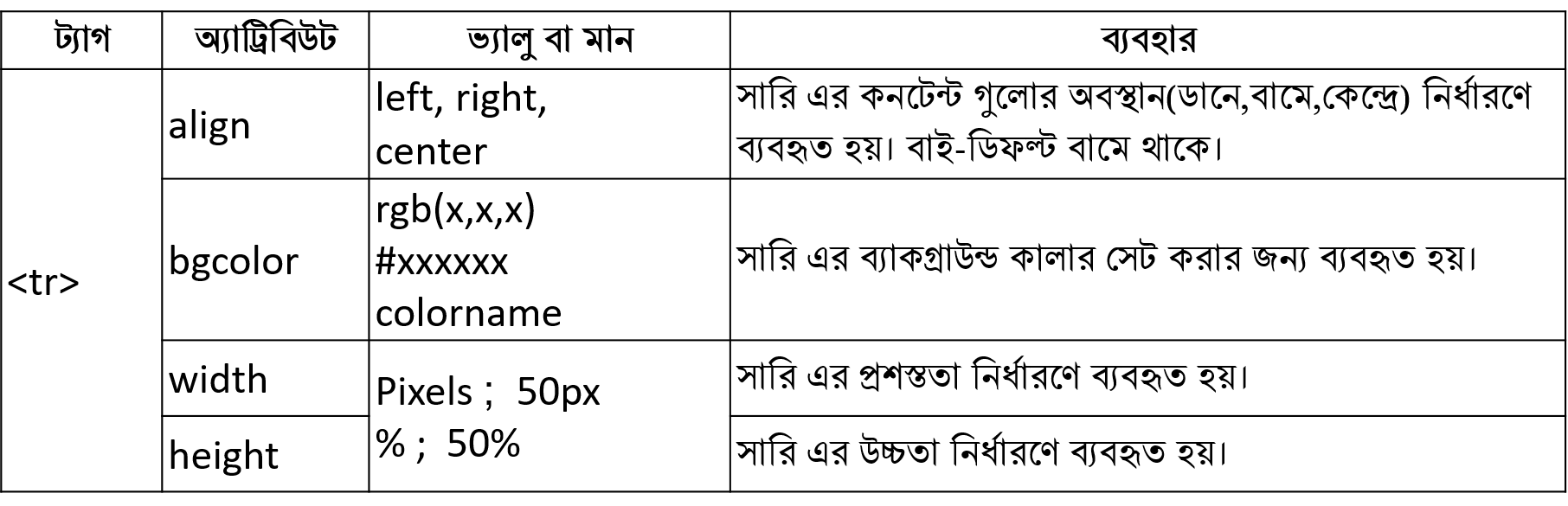
<tr> ট্যাগের অ্যাট্রিবিউট

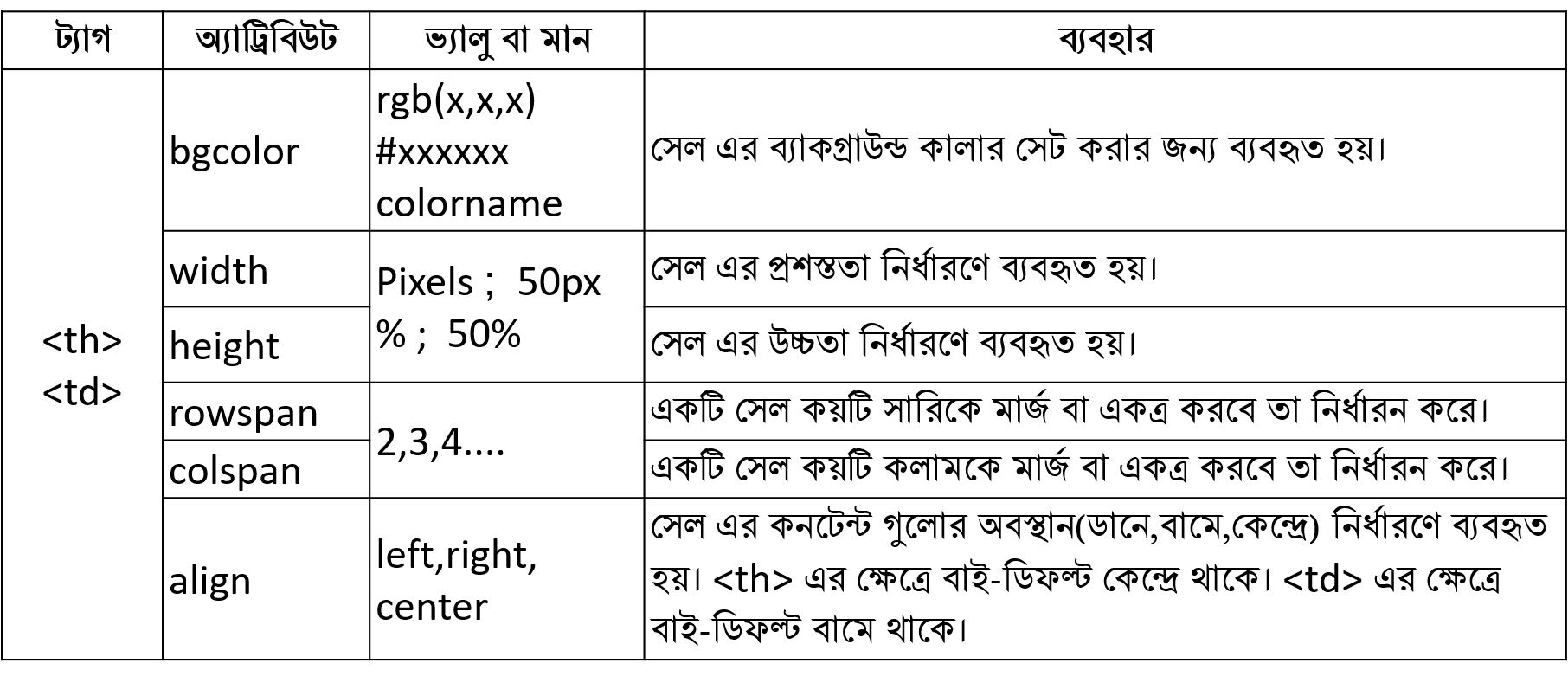
<td> ও <th> ট্যাগের অ্যাট্রিবিউট

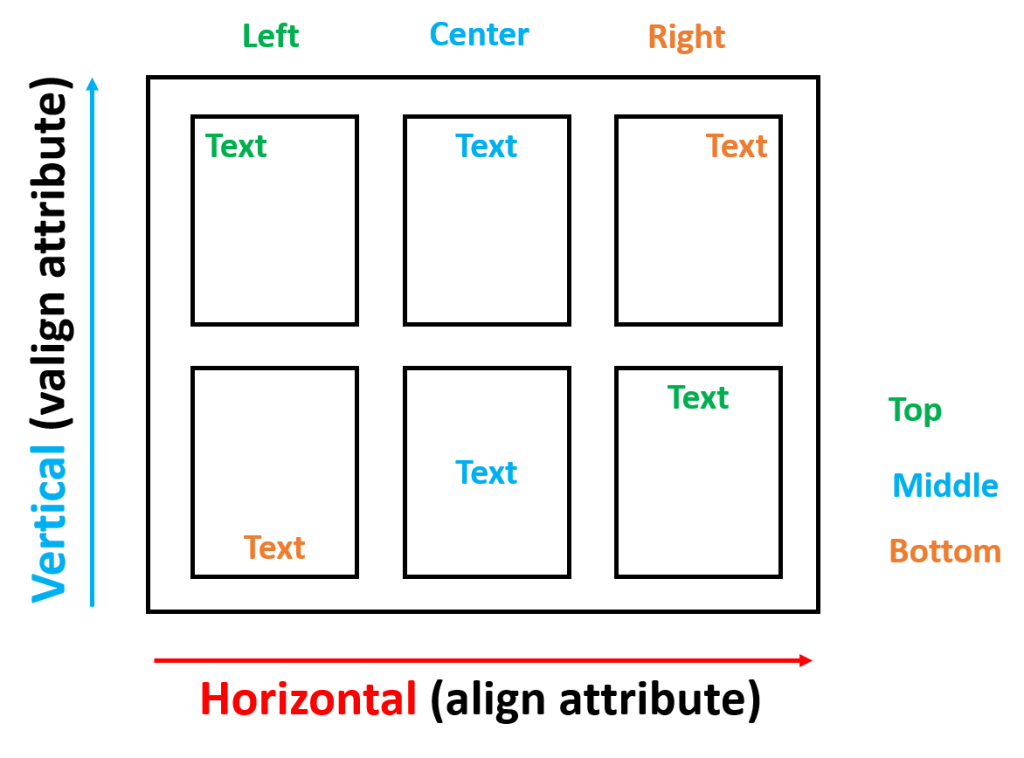
<td>, <th> ও <tr> ট্যাগের “valign” অ্যাট্রিবিউট
টেবিলের সেল এর কনটেন্ট উল্লম্ব বরাবর অবস্থান নির্ধারণে valign অ্যাট্রিবিউট ব্যবহৃত হয়।
Syntax:
<tag_name valign = “top | middle | bottom | baseline”>

অ্যাট্রিবিউটের মানঃ
- top: এটি সেলের কনটেন্টকে টপে সেট করে
- middle: এটি সেলের কনটেন্টকে মিডিলে সেট করে
- bottom: এটি সেলের কনটেন্টকে বোটমে সেট করে
- baseline: এটি সেলের কনটেন্টকে বেসলাইনে সেট করে। বেসলাইন হলো সেই লাইন যেখানে বেশিরভাগ অক্ষর অবস্থান করে।
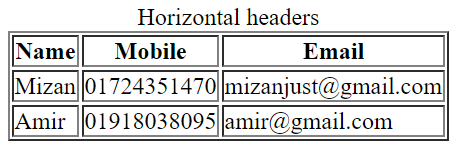
উদাহরণ-১ঃ নিচের টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য প্রয়োজনীয় HTML কোডটি দেখ।

<html> <body> <table border="1"> <Caption>Horizontal headers</Caption> <tr> <th>Name</th> <th>Mobile</th> <th>Email</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
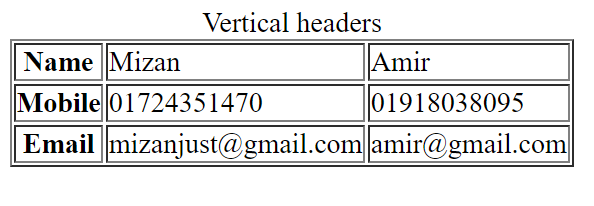
উদাহরণ-২ঃ নিচের টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য প্রয়োজনীয় HTML কোডটি দেখ।

<html> <body> <table border="1"> <Caption> Vertical headers </Caption> <tr> <th>Name</th> <td> Mizan</td> <td> Amir</td> </tr> <tr> <th>Mobile</th> <td>01724351470</td> <td>01918038095</td> </tr> <tr> <th>Email</th> <td>mizanjust@gmail.com</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
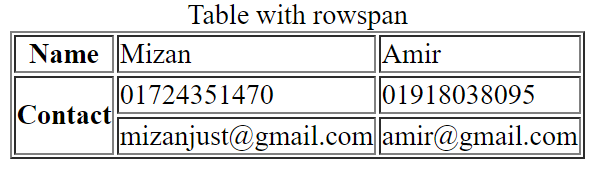
উদাহরণ-৩ঃ নিচের টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য প্রয়োজনীয় HTML কোডটি দেখ।

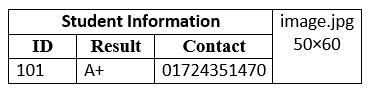
উপরের টেবিলটিতে contact ধারণকারী সেলটি দুটি সারিকে মার্জ বা একত্র করছে। তাই rowspan অ্যাট্রিবিউট ব্যবহার করতে হবে। এক্ষেত্রে rowspan =”2″ হবে। কারণ দুটি সারিকে একত্র করছে। অর্থাৎ যতগুলো সারিকে একত্র করবে rowspan অ্যাট্রিবিউট এর মান তত হবে।
<html> <body> <table border="1"> <Caption> Table with rowspan </Caption> <tr> <th>Name</th> <td> Mizan</td> <td> Amir</td> </tr> <tr> <th rowspan="2">Contact</th> <td>01724351470</td> <td>01918038095</td> </tr> <tr> <td>mizanjust@gmail.com</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
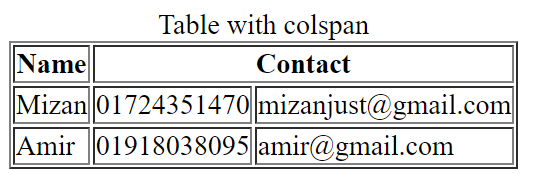
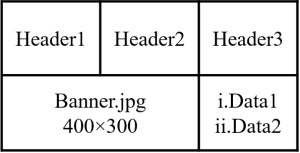
উদাহরণ-৪ঃ নিচের টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য প্রয়োজনীয় HTML কোডটি দেখ।

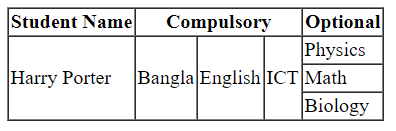
উপরের টেবিলটিতে contact ধারণকারী সেলটি দুটি কলামকে মার্জ বা একত্র করছে। তাই colspan অ্যাট্রিবিউট ব্যবহার করতে হবে। এক্ষেত্রে colspan =”2″ হবে। কারণ দুটি কলামকে একত্র করছে। অর্থাৎ যতগুলো কলামকে একত্র করবে colspan অ্যাট্রিবিউট এর মান তত হবে।
<html> <body> <table border="1"> <Caption>Table with colspan</Caption> <tr> <th>Name</th> <th colspan="2">Contact</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
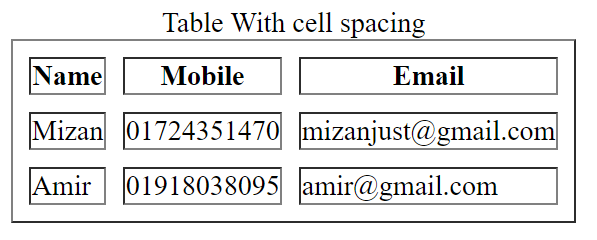
উদাহরণ-৫ঃ নিচের টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য প্রয়োজনীয় HTML কোডটি দেখ।

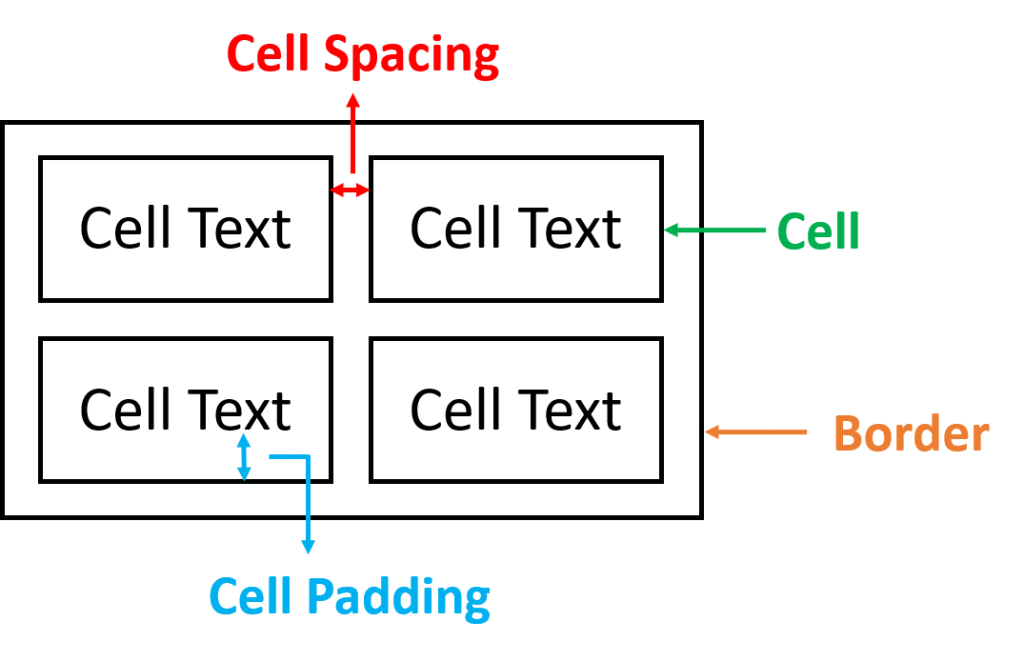
টেবিলের সেলসমূহের মাঝে বাই-ডিফল্ট স্পেস 1px থাকে। যদি সেলসমূহের মাঝে স্পেস 1px এর বেশি থাকে তখন cellspacing অ্যাট্রিবিউট ব্যবহার করতে হবে। উপরের টেবিলটির সেলগুলোর মাঝে 1px এর বেশি স্পেস আছে। তাই cellspacing অ্যাট্রিবিউট ব্যবহার করতে হবে।
<html> <body> <table border="1" cellspacing="10"> <Caption>Table With cell spacing</Caption> <tr> <th>Name</th> <th>Mobile</th> <th>Email</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
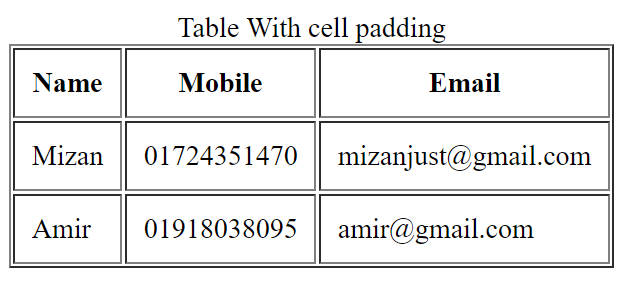
উদাহরণ-৬ঃ নিচের টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য প্রয়োজনীয় HTML কোডটি দেখ।

উপরের টেবিলটির সেলগুলোতে প্যাডিং আছে। তাই cellpadding অ্যাট্রিবিউট ব্যবহার করতে হবে। প্যাডিং হলো সেলের বর্ডার এবং কনটেন্ট এর মধ্যবর্তী দূরত্ব।
<html> <body> <table border="1" cellpadding="10"> <Caption>Table With cell padding</Caption> <tr> <th>Name</th> <th>Mobile</th> <th>Email</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
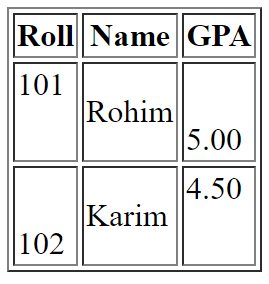
উদাহরণ-৭ঃ নিচের টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য প্রয়োজনীয় HTML কোডটি দেখ।

উপরের টেবিলে দ্বিতীয় সারিতে প্রথম, দ্বিতীয় ও তৃতীয় সেলসমূহের কনটেন্টগুলোর উল্লম্ব বরাবর অবস্থান যথাক্রমে টপ, মিডিল ও বোটম এ।
তৃতীয় সারিতে প্রথম, দ্বিতীয় ও তৃতীয় সেলসমূহের কনটেন্টগুলোর উল্লম্ব বরাবর অবস্থান যথাক্রমে বোটম, মিডিল ও টপ এ।
তাই valign অ্যাট্রিবিউট ব্যবহার করতে হবে।
<html> <body> <table border="1"> <tr> <th>Roll</th> <th>Name</th> <th>GPA</th> </tr> <tr height="50"> <td valign="top">101</td> <td valign="middle">Rohim</td> <td valign="bottom">5.00</td> </tr> <tr height="50"> <td valign="bottom">102</td> <td valign="middle">Karim</td> <td valign="top">4.50</td> </tr> </table> </body> </html>
HTML টেবিল সম্পর্কিত প্রশ্ন ও সমাধান দেখতে ক্লিক কর
পাঠ মূল্যায়ন-
সৃজনশীল প্রশ্নসমূহঃ
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর জন্য html কোড লেখ।
ঘ) উদ্দীপক টেবিলের সকল সারিকে (Row) স্তম্ভে (Column) এবং সকল স্তম্ভকে সারিতে পরিণত করলে যে টেবিল তৈরি হবে তা ওয়েবপেইজে দেখানোর জন্য html কোড লিখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ
<table border= “1”>
<tr>
<th>Hardwares</th>
<th>Software</th>
</tr>
<tr>
<td>
<ul>
<li>Keyboard</li><li>Mouse</li>
</ul>
</td>
<td>
<ol>
<li>MS Word</li><li>MS Excel</li>
</ol>
</td>
</tr>
</table>
গ) উদ্দীপক html কোডটির আউটপুট দেখাও।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর জন্য html কোড লেখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর জন্য html কোড লেখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর জন্য html কোড লেখ।
উদ্দীপকটি দেখ এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর জন্য html কোড লেখ।
বহুনির্বাচনি প্রশ্নসমূহঃ
১। টেবিলের হেডিং এর জন্য নিচের কোন ট্যাগটি ব্যবহৃত হয়?
ক) <tr> খ) <td> গ) <th> ঘ) <br>
২। কোন অ্যাট্রিবিউট ব্যবহার করে রো বা সারির বিস্তৃতি বাড়ানো যায়?
ক) rowspan খ) colspan গ) bgcolor ঘ) cellpadding
৩। <table cellpadding= “5”> এর অর্থ হলো সেল কনটেন্টের দুরুত্ব-
ক) 5 পিক্সেল খ) 5 মিটার গ) 5 সে.মি ঘ) 5 ইঞ্চি
৪। border অ্যাট্রিবিউটে কোন ভ্যালু লিখলে বর্ডার প্রদর্শিত হবে না?
ক) border=“1” খ) border=“alt” গ) border=“0” ঘ) border=“null”
৫। টেবিল তৈরিতে ব্যবহৃত হয়-
i. <tr> ii. <th> iii. <td>
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
৬। টেবিল ট্যাগের অ্যাট্রিবিউট-
i. border ii. cellpadding iii. align
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
৭। <td> ট্যাগের অ্যাট্রিবিউট –
i. rowspan ii. colspan iii. align
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
চতূর্থ অধ্যায়ের সকল MCQ দেখতে ক্লিক করো
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470

Thanks
sirrrr table gular ans😭😭
Onek valo
Thank you!
It’s Eazy to understand your lecturer.