At the end of this lesson-
- 1. You will be able to create table on the web page.
- 2. You will be able to marge the rows of the table.
- 3. You will be able to marge the columns of the table.
Go for Bangla Version
Table Creation in HTML:
The purpose of creating a web page or website is to present any information globally. It is often necessary to present data and information in tabuler form. Lets see the table elements-


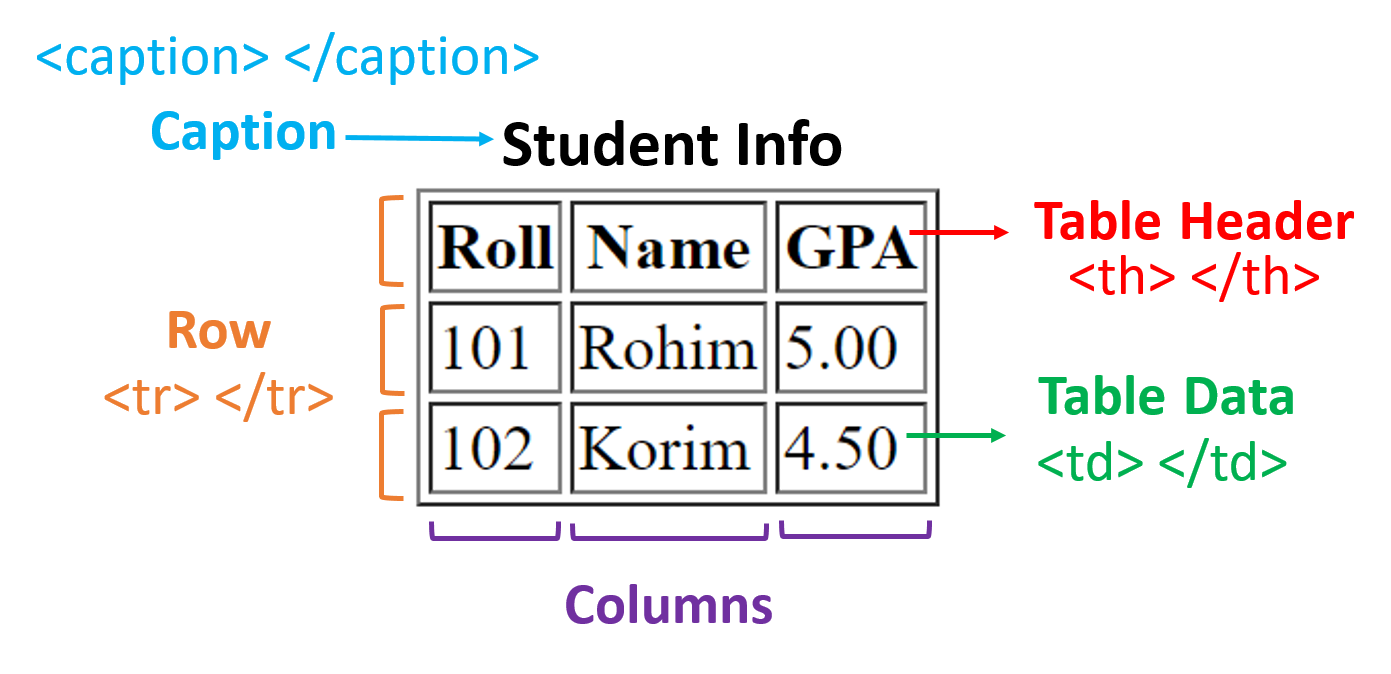
- The <table> </table> tag defines an HTML table. An HTML table consists of the <table> element and one or more <tr>, <th>, and <td> elements. All the elements related to table are written in Table tag.
- A table may have a caption as a title or explanation for the table and it shows up at the top of the table. <caption> </caption> tag is used to give a caption for a table.
- Each table row is defined with the
<tr> </tr>tag. In the above table there are three rows and each row has three cells. That means, row consists of some cells. - There are two types of cells in a table. Header cells contains header information and Data cells contains data.
- A table header or Header cell is defined with the
<th> </th>tag and A table data or Data cell is defined with the<td> </td>tag. Both <th> </th> and <td> </td> tags are written in <tr></tr> tag. - By default, table headings are bold and centered. On the other hand, table data is regular and left aligned by default.
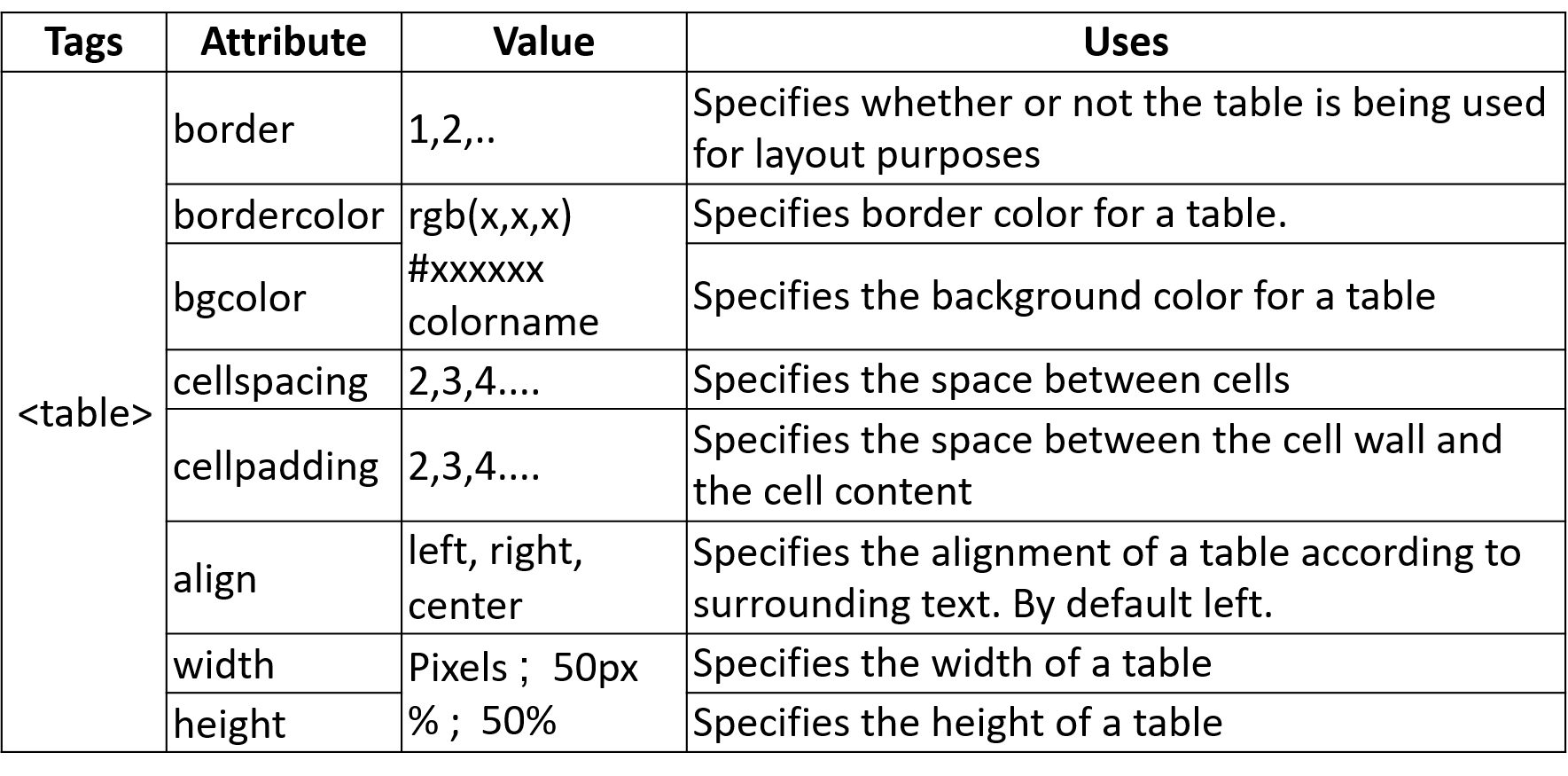
Attributes of <table> Tag and Uses :

Attributes of <tr> Tag and Uses :

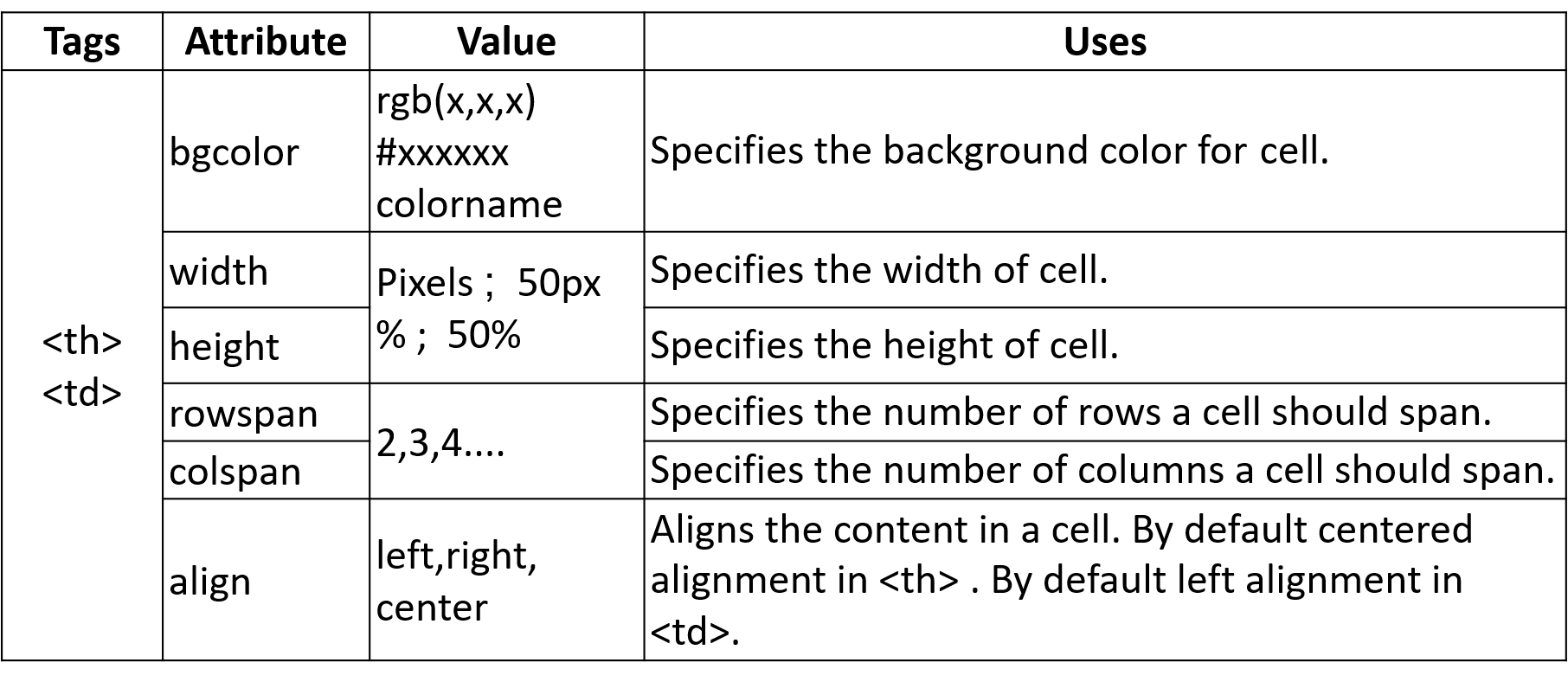
Attributes of <td> and <th> Tags and Uses :

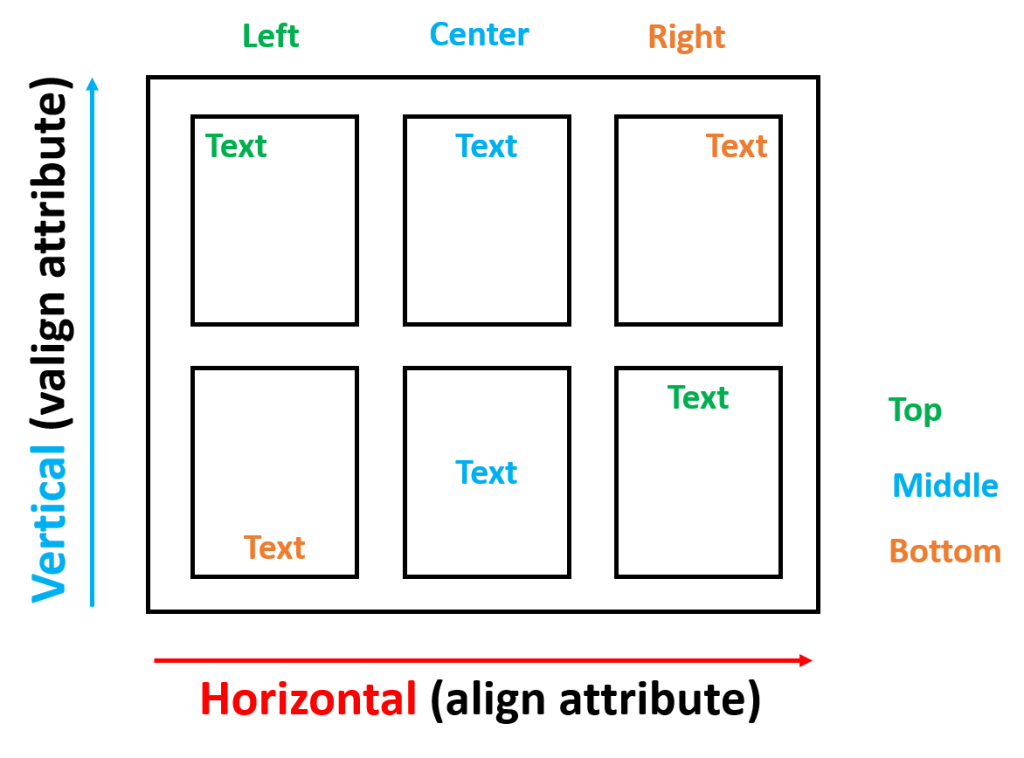
“valign” Attribute of <td>, <th>, <tr> Tags and Uses :
The valign attribute is used to specify the vertical alignment of content in a cell.
Syntax:
<tag_name valign = “top | middle | bottom | baseline”>

Attribute Value:
- top: It sets the content to top-align.
- middle: It sets the content to middle-align.
- bottom: It sets the content to bottom-align.
- baseline: It sets the content to baseline. The baseline is the line where most of the characters sit.
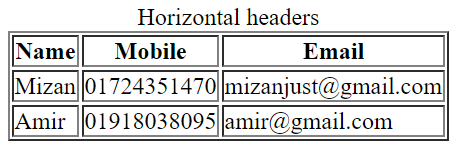
Example-1: Write HTML code for creating the following table on the web page.

<html> <body> <table border="1"> <Caption>Horizontal headers</Caption> <tr> <th>Name</th> <th>Mobile</th> <th>Email</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
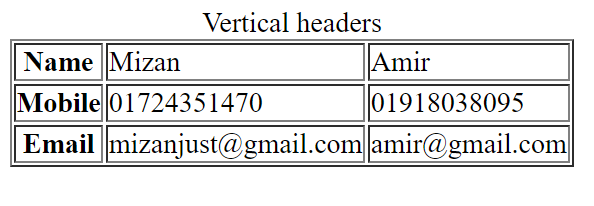
Example-2: Write HTML code for creating the following table on the web page.

<html> <body> <table border="1"> <Caption> Vertical headers </Caption> <tr> <th>Name</th> <td> Mizan</td> <td> Amir</td> </tr> <tr> <th>Mobile</th> <td>01724351470</td> <td>01918038095</td> </tr> <tr> <th>Email</th> <td>mizanjust@gmail.com</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
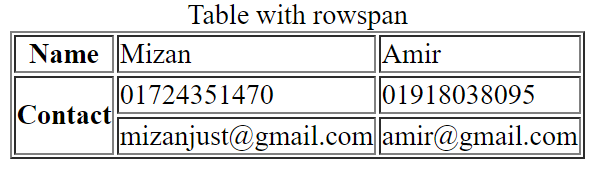
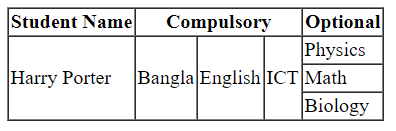
Example-3: Write HTML code for creating the following table on the web page.

In the above table, the cell having contact info made span two rows. That’s why rowspan attribute should be used. In this case it would be rowspan =”2″. Because It made span two rows. That means, value will be how many rows will be spanned.
<html> <body> <table border="1"> <Caption> Table with rowspan </Caption> <tr> <th>Name</th> <td> Mizan</td> <td> Amir</td> </tr> <tr> <th rowspan="2">Contact</th> <td>01724351470</td> <td>01918038095</td> </tr> <tr> <td>mizanjust@gmail.com</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
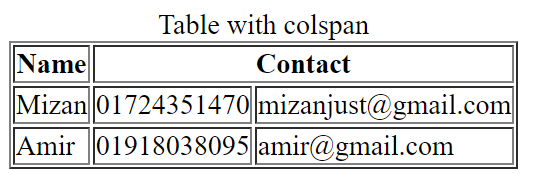
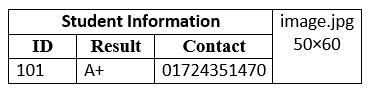
Example-4: Write HTML code for creating the following table on the web page.

In the above table, the cell having contact info made span two columns. That’s why colspan attribute should be used. In this case it would be colspan=”2″. Because It made span two columns. That means, value will be how many columns will be spanned.
<html> <body> <table border="1"> <Caption>Table with colspan</Caption> <tr> <th>Name</th> <th colspan="2">Contact</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
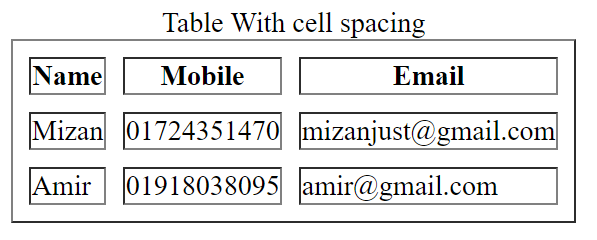
Example-5: Write HTML code for creating the following table on the web page.

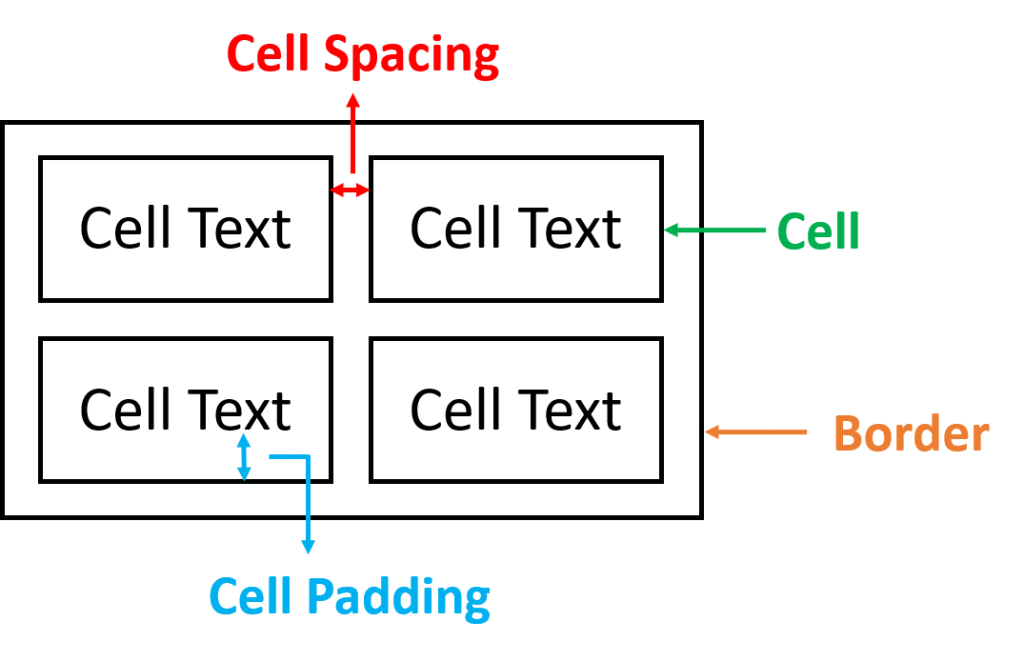
In a table, By default space among the cells is 1px. If space among the cells is more than 1px, cellspacing attribute must be used. In the above table, the space among the cells is more than 1px. That’s why cellspacing attribute should be used.
<html> <body> <table border="1" cellspacing="10"> <Caption>Table With cell spacing</Caption> <tr> <th>Name</th> <th>Mobile</th> <th>Email</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
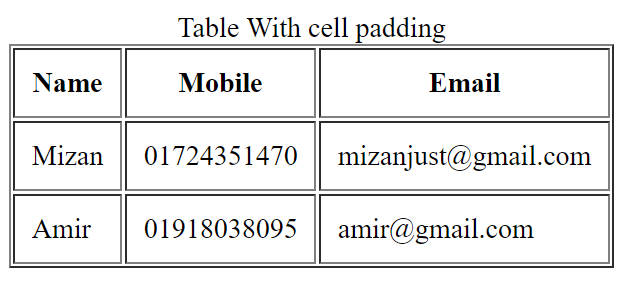
Example-6: Write HTML code for creating the following table on the web page.

In the above table there is padding in the cells. That’s why cellpadding attribute should be used. cellpadding represents the distance between cell borders and the content within a cell.
<html> <body> <table border="1" cellpadding="10"> <Caption>Table With cell padding</Caption> <tr> <th>Name</th> <th>Mobile</th> <th>Email</th> </tr> <tr> <td>Mizan</td> <td>01724351470</td> <td>mizanjust@gmail.com</td> </tr> <tr> <td>Amir</td> <td>01918038095</td> <td>amir@gmail.com</td> </tr> </table> </body> </html>
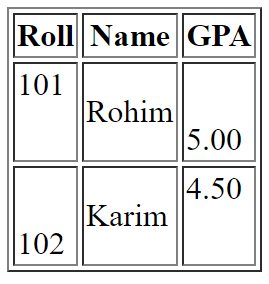
Example-7: Write HTML code for creating the following table on the web page.

In Second row, content of first, second and third cells are top, middle and bottom aligned respectively.
In Third row, content of first, second and third cells are bottom, middle and top aligned respectively.
So “valign” attribute must be used.
<html> <body> <table border="1"> <tr> <th>Roll</th> <th>Name</th> <th>GPA</th> </tr> <tr height="50"> <td valign="top">101</td> <td valign="middle">Rohim</td> <td valign="bottom">5.00</td> </tr> <tr height="50"> <td valign="bottom">102</td> <td valign="middle">Karim</td> <td valign="top">4.50</td> </tr> </table> </body> </html>
Go for HTML Table related questions and answers
Lesson Evaluation-
Knowledge Based Questions:
Comprehension Based Questions:
Creative Questions:
Read the stem and answer the following questions:

c) Write HTML code for creating stimulas table on the web page.
Read the stem and answer the following questions:
<table border= “1”>
<tr>
<th>Hardwares</th>
<th>Software</th>
</tr>
<tr>
<td>
<ul>
<li>Keyboard</li><li>Mouse</li>
</ul>
</td>
<td>
<ol>
<li>MS Word</li><li>MS Excel</li>
</ol>
</td>
</tr>
</table>
c) What will be the output of the above HTML code?
Read the stem and answer the following questions:

c) Write HTML code for creating stimulas table on the web page.
Read the stem and answer the following questions:

c) Write HTML code for creating stimulas table on the web page.
Read the stem and answer the following questions:

c) Write HTML code for creating stimulas table on the web page.
Read the stem and answer the following questions:

c) Write HTML code for creating stimulas table on the web page.
Multiple Choice Questions:
1. Which tag is used for table header?
a) <tr> b) <td> c) <th> d) <br>
2. Which attribute spans two or more rows?
a) rowspan b) colspan c) bgcolor d) cellpadding
3. <table cellpadding= “5”> means distance of content and border of cell is-
a) 5 px b) 5 meter c) 5 cm d) 5 inch
4. Which one makes table without border?
a) border=“1” b) border=“alt” c) border=“0” d) border=“null”
5. Tags used to create table are-
i. <tr> ii. <th> iii. <td>
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
6. Attributes of table tag are-
i. border ii. cellpadding iii. align
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
7. Attributes of <td> tag are –
i.rowspan ii. colspan iii.align
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
Written by,
- Mizanur Rahman (Mizan)
- Lecturer of ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Author at www.edupointbd.com
- Software Engineer at mands IT
- Formar Lecturer of ICT, Cambrian College, Dhaka
- Email: mizanjust@gmail.com
- Cell: 01724351470

Good