
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

গ) ছাত্রদের html কোড কেমন হবে তা দেখাও।
ঘ) উদ্দীপকের ফাঁকা ঘরে ছবিটি সংযোজনের ক্ষেত্রে সাবধানতা উল্লেখপূর্বক টেবিলটি তৈরির html কোড লিখ।
সমাধান (গ)
<html>
<head>
<title> Text Formatting </title>
</head>
<body>
<p>
<b>Quick</b> <i>brown</i> <u>fox</u> <br>
<strike>Jumps over</strike> the lazy <sup>dog</sup> <br>
and <sub>then</sub> <b><i>it fall</i></b> <br>
<u><i>prey to a lion.</i></u>
</p>
</body>
</html>
সমাধান (ঘ)
<html>
<head>
<title> Table </title>
</head>
<body>
<table border="1" cellspacing="0">
<tr align="center">
<td> A </td>
<td colspan="2"> B </td>
</tr>
<tr align="center">
<td> C </td>
<td> D </td>
<td rowspan="2">
<img src="logo.jpg" width="50" height="50">
</td>
</tr>
<tr align="center">
<td> E </td>
<td> F </td>
</tr>
</table>
</body>
</html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক লিস্টটি ওয়েবপেজে যুক্ত করার HTML কোড লিখ।
সমাধানঃ
<!DOCTYPE html> <html> <head> <title> List </title> </head> <body> <h2><u>About SAGC</u></h2> <ul type="square"> <li>School</li> <ol type="1"> <li> Morning Shift</li> <ol type="i"> <li>Bangla Version</li> <li>English Version</li> </ol> <li> Day Shift</li> <ul type="disc"> <li>Bangla Version</li> </ul> </ol> <li>College</li> <ul type="circle"> <li>XI</li> <li>XII</li> </ul> </ul> </body> </html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক লিস্টটি ওয়েবপেজে যুক্ত করার HTML কোড লিখ।
<!DOCTYPE html> <html> <head> <title> List </title> </head> <body> <ol type="1"> <li>Month</li> <ul type="circle"> <li>January</li> <li>February</li> </ul> <li>Day</li> <ul type="square"> <li>Sunday</li> <li>Monday</li> </ul> </ol> </body> </html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক লিস্টটি ওয়েবপেজে যুক্ত করার HTML কোড লিখ।
<!DOCTYPE html> <html> <head> <title> List </title> </head> <body> <ol type="A" start="3"> <li>Coffee</li> <li>Tea</li> <ul type="disc"> <li>Black</li> <li>Green</li> </ul> <li>Milk</li> </ol> </body> </html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক লিস্টটি ওয়েবপেজে যুক্ত করার HTML কোড লিখ।
<!DOCTYPE html> <html> <head> <title> List </title> </head> <body> <ol type="1" start="2"> <li>ICT Book Writer Name:</li> <ul type="circle"> <li>Mr. X</li> <li>Mr. Y</li> </ul> <li>Bangla Book Writer Name:</li> <ul type="square"> <li>Mr. A</li> <li>Mr. B</li> </ul> </ol> </body> </html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ
রফিক স্যার ক্লাসে html সম্পর্কে আলোচনা করছিলেন এবং index.html নামে একটি ওয়েবপেইজ তৈরি করলেন। তিনি D ড্রাইভের picture ফোল্ডারের মধ্যে important ফ্লোল্ডারে রাখা logo.jpg নামক একটি ছবি 200×300 আকারে উক্ত ওয়েবপেইজে যুক্ত করলেন। অতঃপর তিনি ছাত্রদের বললেন তোমরা এমন একটি html কোড লেখ যাতে উক্ত ছবির উপর ক্লিক করলে www.xeducationboard.edu.bd ওয়েবসাইটটি প্রদর্শন হয়।
গ) উদ্দীপকে উল্লিখিত ছবিটি যুক্ত করার স্যারের HTML কোড লিখ।
ঘ) উদ্দীপকের দ্বিতীয় কাজটি করার জন্য কোডে কী কী পরিবর্তন করতে? বিশ্লেষণ কর।
সমাধান (গ):
<html> <head> <title> Image add </title> </head> <body> <img src="D:/picture/important/logo.jpg" width="200" height="300"> </body> </html>
সমাধান (ঘ):
উদ্দীপকের দ্বিতীয় কাজটি করার জন্য হাইপারলিংক করতে হবে। হাইপারলিংক করার জন্য <a> ট্যাগ ব্যবহার করা হয়। <a> ট্যাগের স্ট্রাকচার নিম্নরুপ-
<a href=”url”> Link Text/Image </a>
উপরিউক্ত স্ট্রাকচার ব্যবহার করে নিম্নরুপে কোডের পরিবর্তন করতে হবে।
<html>
<head>
<title> Image add </title>
</head>
<body>
<a href="https://www.xeducationboard.edu.bd">
<img src="D:/picture/important/logo.jpg" width="200" height="300">
<a>
</body>
</html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেজে প্রদর্শের html কোড লিখ।
<!DOCTYPE html> <html> <head> <title> Table </title> </head> <body> <table border="1" cellspacing="0"> <tr> <th colspan="3"> Result </th> </tr> <tr> <th rowspan="2"> <u>ICT</u> </th> <th> CQ </th> <th> MCQ </th> </tr> <tr align="center"> <td> 45 </td> <td> 25 </td> </tr> <tr align="center"> <th> <u>English</u> </th> <td colspan="2" align="center"> 95 </td> </tr> </table> </body> </html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শের html কোড লিখ।
<!DOCTYPE html> <html> <head> <title> Table </title> </head> <body> <table border="1" cellspacing="0"> <tr> <th colspan="4"> About SAGC </th> </tr> <tr> <th rowspan="2"> School Section </th> <td> Morning Shift </td> <th rowspan="2"> College Section </th> <td> XI </td> </tr> <tr> <td> Day Shift </td> <td> XII </td> </tr> <tr align="center"> <td colspan="2"> <b>Time:</b> 7.15-4.35 </td> <td colspan="2"> <b>Time:</b> 7.15-1.00 </td> </tr> </table> </body> </html>
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

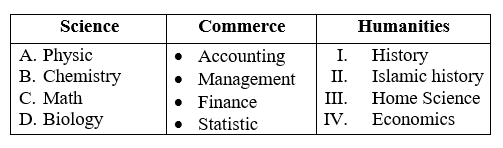
গ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শের html কোড লিখ।
সমাধানঃ
<html>
<head>
<title> Table </title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th>Science</th>
<th>Commerce </th>
<th>Humanities </th>
</tr>
<tr>
<td>
<ol type="A">
<li>Physic</li>
<li>Chemistry</li>
<li>Math</li>
<li>Biology</li>
</ol>
</td>
<td>
<ul type="disc">
<li>Accounting</li>
<li>Management</li>
<li>Finance</li>
<li>Statistic</li>
</ul>
</td>
<td>
<ol type="I">
<li>History</li>
<li>Islamic History</li>
<li>Home Science</li>
<li>Economics</li>
</ol>
</td>
</tr>
</table>
</body>
</html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

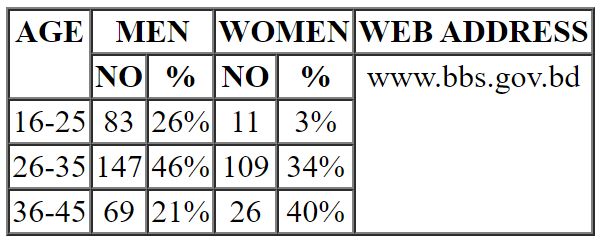
ঘ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শনের html কোড লিখ।
সমাধানঃ
<html> <head> <title> Table </title> </head> <body> <table border="1" cellspacing="0"> <tr> <th rowspan="2" valign="top"> AGE </th> <th colspan="2"> MEN </th> <th colspan="2"> WOMEN </th> <th> WEB ADDRESS </th> </tr> <tr> <th> NO </th> <th> % </th> <th> NO </th> <th> % </th> <td rowspan="4" align="center" valign="top"> www.bbs.gov.bd </td> </tr> <tr align="center"> <td> 16-25 </td> <td> 83 </td> <td> 26% </td> <td> 11 </td> <td> 3% </td> </tr> <tr align="center"> <td> 26-35 </td> <td> 147 </td> <td> 46% </td> <td> 109 </td> <td> 34% </td> </tr> <tr align="center"> <td> 36-45 </td> <td> 69 </td> <td> 21% </td> <td> 26 </td> <td> 40% </td> </tr> </table> </body> </html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ
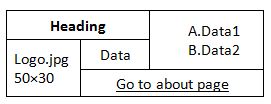
রানা একটি ওয়েবসাইট তৈরি করে যেখানে home.html এবং about.html নামে দুটি ওয়েবপেইজ তৈরি করে। হোম পেইজে নিমোক্ত টেবিলটি দেখায় এবং about.html পেইজের সাথে হাইপারলিংক করে।

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শনের html কোড লিখ।
সমাধানঃ
<html>
<head>
<title> Table </title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th colspan="2">Heading</th>
<td rowspan="2" align="right">
<ol type="A">
<li>Data1</li>
<li>Data2</li>
</ol>
</td>
</tr>
<tr>
<td rowspan="2">
<img src="logo.jpg" width="50" height="30">
</td>
<td align="center"> Data </td>
</tr>
<tr>
<td colspan="2" align="center">
<a href="about.html"> Go to about page </a>
</td>
</tr>
</table>
</body>
</html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শনের html কোড লিখ।
সমাধানঃ
<html>
<head>
<title> Table </title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<th colspan="3"> Student Information </th>
<td rowspan="3">
<img src="image.jpg" width="50" height="60">
</td>
</tr>
<tr>
<th> ID </th>
<th> Result </th>
<th> Contact </th>
</tr>
<tr>
<td> 101 </td>
<td> A+ </td>
<td> 01724351470 </td>
</tr>
</table>
</body>
</html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শনের html কোড লিখ।
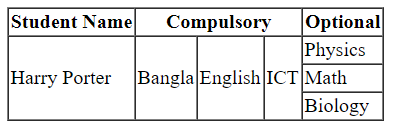
ঘ) উদ্দীপক টেবিলের সকল সারি(Row) কে স্তম্ভে (Column) এবং সকল স্তম্ভকে সারিতে পরিণত করলে যে টেবিল তৈরি হবে তা ওয়েবপেইজে প্রদর্শনের জন্য html কোড লিখ।
সমাধান (গ) ঃ
<html> <body> <head> <title> Table </title> </head> <table border="1" cellspacing="0"> <tr> <th> Student Name </th> <th colspan="3"> Compulsory </th> <th> Optional </th> </tr> <tr> <td rowspan="3"> Harry Porter </td> <td rowspan="3"> Bangla </td> <td rowspan="3"> English </td> <td rowspan="3"> ICT </td> <td> Physics </td> </tr> <tr> <td> Math </td> </tr> <tr> <td> Biology </td> </tr> </table> </body> </html>
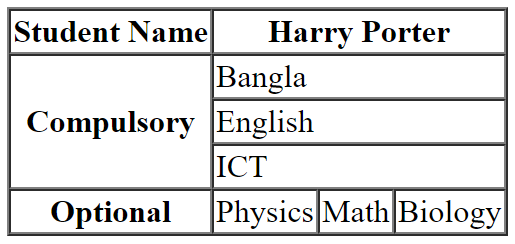
সমাধান (ঘ) ঃ
উদ্দীপক টেবিলের সকল সারি(Row) কে স্তম্ভে (Column) এবং সকল স্তম্ভকে সারিতে পরিণত করলে নিচের টেবিলটি তৈরি হবে-

প্রাপ্ত টেবিলের এইচটিএমএল কোড-
<html> <head> <title> Table </title> </head> <body> <table border="1" cellspacing="0"> <tr> <th> Student Name </th> <th colspan="3"> Harry Porter </th> </tr> <tr> <th rowspan="3"> Compulsory </th> <td colspan="3"> Bangla </td> </tr> <tr> <td colspan="3"> English </td> </tr> <tr> <td colspan="3"> ICT </td> </tr> <tr> <th> Optional </th> <td> Physics </td> <td> Math </td> <td> Biology </td> </tr> </table> </body> </html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

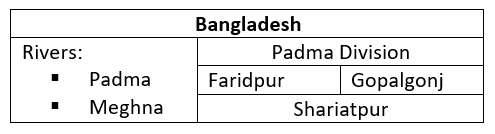
গ) উদ্দীপক টেবিলটি ব্রাউজারে প্রদর্শনের html কোড লিখ।
সমাধানঃ
<html>
<body>
<table border="1" cellspacing="0">
<tr>
<th colspan="3"> Bangladesh </th>
</tr>
<tr>
<td rowspan="3">
Rivers:
<ul type="square">
<li>Padma</li>
<li>Meghna</li>
</ul>
</td>
<td colspan="2" align="center"> Padma Division </td>
</tr>
<tr>
<td> Faridpur </td>
<td> Gopalgonj </td>
</tr>
<tr>
<td colspan="2" align="center"> Shariatpur </td>
</tr>
</table>
</body>
</html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

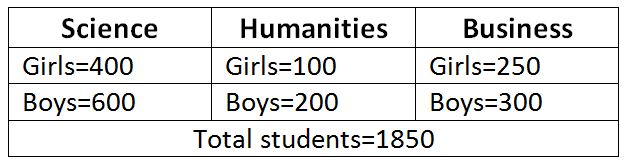
গ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শনের html কোড লিখ।
সমাধানঃ
<html> <body> <table border="1" cellspacing="0"> <tr> <th> Science </th> <th> Humanities </th> <th> Business </th> </tr> <tr> <td> Girls=400 </td> <td> Girls=100 </td> <td> Girls=250 </td> </tr> <tr> <td> Boys=600 </td> <td> Boys=200 </td> <td> Boys=300 </td> </tr> <tr> <td colspan="3" align="center"> Total student=1850 </td> </tr> </table> </body> </html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

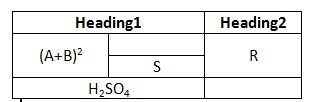
ঘ) উদ্দীপক টেবিলটি ওয়েবপেইজে প্রদর্শনের জন্য html কোড লিখ।
সমাধানঃ
<html>
<body>
<table border="1" cellspacing="0">
<tr>
<th colspan="2"> Heading1 </th>
<th> Heading2 </th>
</tr>
<tr>
<td rowspan="2" align="center"> (A+B)<sup>2</sup> </td>
<td> </td>
<td rowspan="2" align="center"> R </td>
</tr>
<tr>
<td align="center"> S </td>
</tr>
<tr>
<td colspan="2" align="center">
H<sub>2</sub>SO<sub>4</sub>
</td>
<td> </td>
</tr>
</table>
</body>
</html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

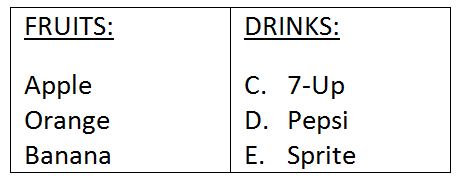
গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর জন্য html কোড লিখ।
সমাধানঃ
<html>
<body>
<table border="1" cellspacing="0">
<tr>
<td>
<u>FRUITS:</u>
<ul type="none">
<li> Apple </li>
<li> Orange </li>
<li> Banana </li>
</ul>
</td>
<td>
<u>DRINKS:</u>
<ol type="A" start="3">
<li> 7-Up </li>
<li> Pepsi </li>
<li> Sprite </li
</ol>
</td>
</tr>
</table>
</body>
</html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

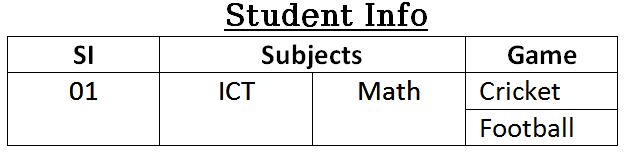
গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর জন্য html কোড লিখ।
সমাধানঃ
<html> <body> <table border="1" cellspacing="0"> <caption> <b><u> Student Info </u></b> </caption> <tr> <th> SI </th> <th colspan="2"> Subjects </th> <th> Game </th> </tr> <tr> <td rowspan="2" align="center" valign="top"> 01 </td> <td rowspan="2" align="center" valign="top"> ICT </td> <td rowspan="2" align="center" valign="top"> Math </td> <td> Cricket </td> </tr> <tr> <td> Football </td> </tr> </table> </body> </html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

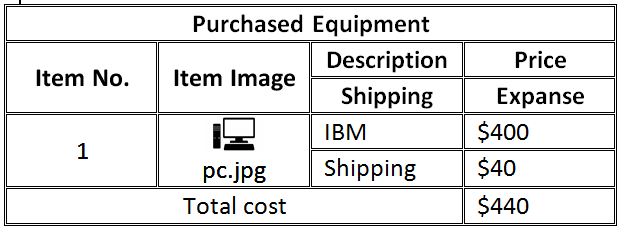
ঘ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর html কোড লিখ।
সমাধানঃ
<html>
<body>
<table border="1">
<tr>
<th colspan="4"> Purchased Equipment </th>
<tr>
<tr>
<th rowspan="2"> Item No. </th>
<th rowspan="2"> Item Image </th>
<th> Description </th>
<th> Price </th>
</tr>
<tr>
<th> Shipping </th>
<th> Expanse </th>
</tr>
<tr>
<td rowspan="2" align="center"> 1 </td>
<td rowspan="2" align="center">
<img src="pc.jpg" width="60" height="70">
</td>
<td> IBM </td>
<td> $400 </td>
</tr>
<tr>
<td> Shipping </td>
<td> $40 </td>
</tr>
<tr>
<th colspan="3"> Total Cost </th>
<td> $440 </td>
</tr>
</table>
</body>
</html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

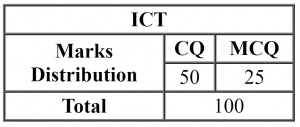
ঘ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর html কোড লিখ।
সমাধানঃ
<html> <body> <table border="1" cellspacing="0"> <tr> <th colspan="3"> ICT </th> </tr> <tr> <th rowspan="2"> Marks Distribution </th> <th> CQ </th> <th> MCQ </th> </tr> <tr align="center"> <td> 50 </td> <td> 25 </td> </tr> <tr> <th> Total </th> <td colspan="2" align="center"> 100 </td> </tr> </table> </body> </html>
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

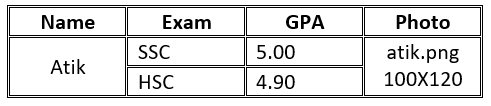
ঘ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর html কোড লিখ।
সমাধানঃ
<html>
<body>
<table border="1">
<tr>
<th> Name </th>
<th> Exam </th>
<th> GPA </th>
<th> Photo </th>
</tr>
<tr>
<td rowspan="2" align="center"> Atik </td>
<td> SSC </td>
<td> 5.00 </td>
<td rowspan="2" align="center">
<img src="atik.png" width="100" height="120">
</td>
</tr>
<tr>
<td> HSC </td>
<td> 4.90 </td>
</tr>
</table>
</body>
</html>
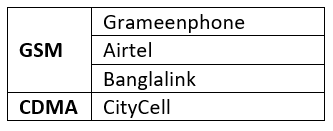
উদ্দীপকটি লক্ষ কর এবং প্রশ্নের উত্তর দাওঃ

গ) উদ্দীপক টেবিলটি ওয়েবপেইজে দেখানোর html কোড লিখ।
সমাধানঃ
<html> <body> <table border="1" cellspacing="0"> <tr> <th rowspan="3"> GSM </th> <td> Grameenphone </td> </tr> <tr> <td> Airtel </td> </tr> <tr> <td> Banglalink </td> </tr> <tr> <th> CDMA </th> <td> CityCell </td> </tr> </table> </body> </html>
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470

sir please help me…
MNO ei likhatir majkane ekta kata dag…etike ki coad dhara prokash korbo…
That’s a big help thank you sir
Thank You Sir