At the end of this lesson-
- 1. You will be able to add image on the web page.
- 2. You will be able to create hyperlink on the web page.
- 3. You will be able to create hyperlink with image on the web page.
- 4. You will be able to add audio and video on the web page.
Go for Bangla Version
Adding Image on the web page:
Images can improve the design and the appearance of a web page. For adding pictures into the web page, we can use the <img> tag. The <img> tag is an empty tag which mean it has no ending tag (i.e. no </img>) associated with it. The following formats of image are used on the webpage-
- JPG (Joint Photographic Group),
- JPEG (Joint Photographic Experts Group),
- PNG (Portable Network Graphics),
- GIF (Graphics Interchange Format),
- SVG (Scalable Vector Graphics),
- BMP (bitmap)
The syntax of using <img> tag is:
<img src = “path or URL” alt = “alternate_text”>
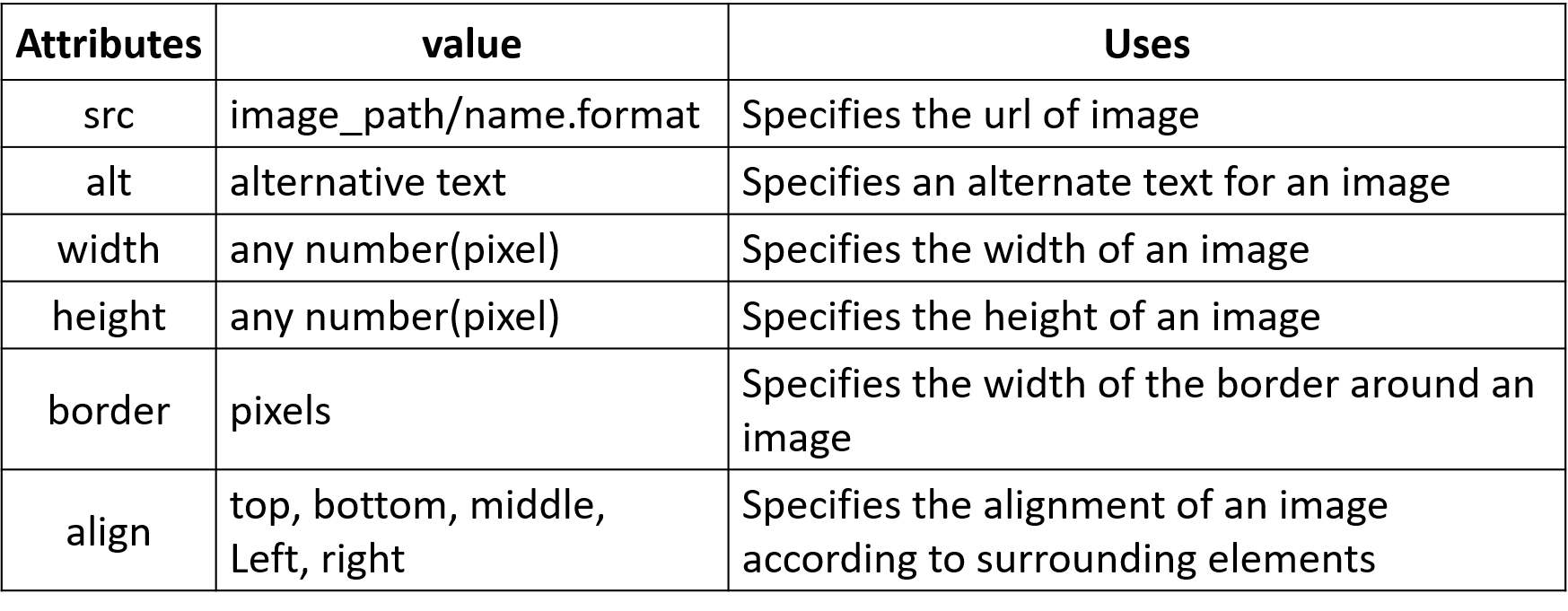
Attributes used in <img> tag:

The <img> tag has two required attributes: src and alt. The attributes: align, border, hspace, and vspace are not supported in HTML5.
The “src” attribute of IMG Tag:
–This attribute helps in specifying the image’s source, which means this, instruct your web browser from which location it must fetch the particular picture (in other words specify the path). src attribute takes path or URL as its value in quotes.
–The source’s image may exist locally on your computer (need a path to specify) or may reside somewhere in the web server (need URL to specify).
–For images in your local PC, if the image and the webpage are in the same folder on the local computer, you have to write only the image name and format. Otherwise you have to write the full path of the image.
Example-1: HTML code to add an image called logo.jpg which is stored on the desktop to a webpage that is located on the desktop-
<html> <body> <img src="logo.jpg"> </body> </html>
Example-2: HTML code to add a picture called logo.jpg which is stored in the “picture” folder of F drive to a webpage that is located on the desktop-
<html> <body> <img src="F:\picture\logo.jpg"> </body> </html>
The “alt” attribute of IMG Tag:
–This attribute of Image Tag or <img> tag allows you in defining an alternative text in case your browser becomes unsuccessful in loading the image.
–There may be situations when your browser might not be able to display that particular image either because of slow connection or server error or any other reason.
–Moreover, search engines take up those alternate texts given to images and help to find articles or content related to that text.
Example-3: HTML code to add an image called sagc_logo.jpg which is stored on the desktop to a webpage that is located on the desktop-
<html> <body> <img src="sagc_logo.jpg" alt=" Logo of SAGC"> </body> </html>
The “width” and “height” attribute:
–In case you need a specific size of the image for fitting it into your web page, you can use the width and height attribute of the IMG tag.
You can use both px (pixels) and % (percent) as a relative unit for specifying size (here height and width) of the image.
If the size of the image is 200×150, then the first number (200) indicates the width and the second number (150) indicates the height.
Example-4: HTML code to add a picture called logo.jpg in 200×300 dimension which is stored in the “photo” folder of E drive to a webpage that is located on the desktop-
<html> <body> <img src="E:\photo\logo.jpg" width="200" height="300"> </body> </html>
You can also use the style attribute to specify the width and height of an image.
The above HTML code can also be written using “style” attribute-
<html> <body> <img src="E:\photo\logo.jpg" style="width:200px; height:300px;"> </body> </html>
Hyperlink:
You might know that hyperlink which is a powerful means of browsing from web pages and websites. It is developed for sending the readers or those who will perform surfing from one web page to another without opening a new tab or window. This is in general term said to as link and is given a reference to jump to another page or document or from one part of the same page to another using a hypertext. The Anchor tag (<a>) in HTML can be defined as a means to create a hyperlink.
Anchor can link your current page on which the text is being converted to hypertext via <a> (anchor tag) to another page. This anchoring from one page to another is made possible by the attribute “href”, which can be abbreviated as (hypertext reference).
Syntax:
<a href= “url” > link text/image </a>
The href attribute specifies the destination address of the link. The link text or image is the visible part (Visit our HTML tutorial). Clicking on the link text or image will send you to the specified address.
Types of hyperlink: Three types of hyperlink. They are-
- Global: Linking with different websites.
- Local: Linking with different web pages of the same website.
- Internal: Linking with different sections of the same web page.
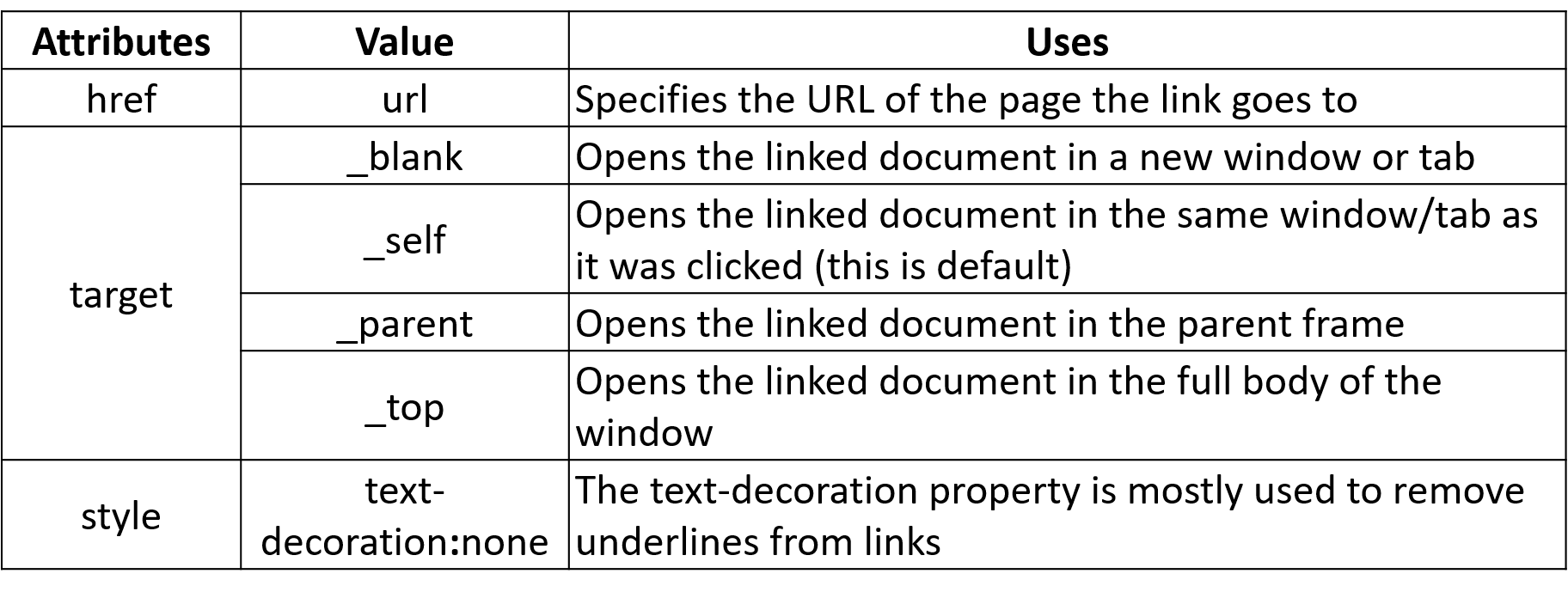
Attributes used in anchor(<a>) tag:

Example-1: Link text is “EduPointBD” and URL is https://www.edupointbd.com . HTML code-
<html> <body> <a href="https://www.edupointbd.com"> EduPointBD </a> </body> </html>
Anchor tags can be used to create hyperlink through images also. Here’s a code snippet to show how to perform that.
Example-2: Link image is “logo.png” and URL is https://www.edupointbd.com . HTML code-
<html> <body> <a href="https://www.edupointbd.com"> <img src="logo.png"> </a> </body> </html>
HTML code for adding audio:
<!DOCTYPE html>
<html>
<body>
<audio controls>
<source src="audio-file-name.mp3" type="audio/mpeg">
</audio>
</body>
</html>
HTML code for adding video:
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" controls>
<source src="video-file-name.mp4" type="video/mp4">
</video>
</body>
</html>
Lesson Evaluation-
Knowledge Based Questions:
- a. What is hyperlink?
Comprehension Based Questions:
- b. What is hyperlink?-explain.
- b. “Today hyperlink is an important element on web page” -explain.
- b. “To create hyperlink ‘href’ attribute is mandatory” -explain.
- b. Explain <img> tag.
- b. ” ‘src’ attribute is mandatory for <img> tag” -explain.
Creative Questions:
Read the stem and answer the following questions:
Mr. Rafiq sir was talking about HTML in the class. He added an image called logo.jpg which is stored in the “picture” folder of D drive to a webpage in the size of 500×300. Then he asked the students to write an html code so that when clicking on the image the website www.xeducationboard.edu.bd is displayed.
c) Write HTML code to add the image on the webpage as mentioned in the stem.
d) What is the modification to the code to do the second task of the stem? Analyze.
Read the stem and answer the following questions:
The home page of the “X” organization is provided with the picture (administration.jpg) of the administrative building of the organization and the two webpages named Employment.html and Production.html are linked to the home page. If the website is on the Internet, people in the world will know about the organization.
c) Write the html code for creating the home page of the organization mentioned in the stem.
Multiple Choice Questions:
1. Which one is full form of JPEG?
a) Joint Photographic Imaging Group b) Joint Photoshop Expert Group
c) Joint Photo Exchange Group d) Joint Photo Graphic Expert Group
2. Which attributes should be added in <img src= “nature.jpg”> to show an image called nature.jpg in 1000×800 dimension on the webpage?
a) width=“1000” height=“800” b) Pixelw=“1000” pixelh=“800”
c) w=“1000” h=“800” d) Pixwidth=“1000” pixheight=“800”
3. How many types of hyperlink are there?
a) 2 b) 3 c) 4 d) 5
4. Anchor tag shows which color by default?
a) red b) green c) blue d) pink
5. Which one is the structure of hyperlink?
a) <a href= “www”> link text </a> b) <a href= “url”> link text </a>
c) <a href= “www.url”> link text </a> d) <a href= “www link text” </a>
6. Syntax to add an image on the webpage is-
a) <img src= “url”> b) <img src, “url”>
c) <img=“src”, url> d) img<“src url”>
7. The image formates support in the web are-
i. GIF ii. JPG iii. BMP
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
8. What is the full form of “href” in the syntax <a href=“url”>Link text </a>?
a) hot reference b) hyperlink replace
c) hyperlink reference d) home reference
Read the stem and answer the question No. 9 & 10:
Lima added a new image to her webpage. This made her page more attractive.
9. Which of the following tag is similar to the type of tag that Lima used to add photo?
a) <html> b) <br> c) <body> d) <pre>
10. The image that Lima added can be-
i. jpg ii. bmp iii. png
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
11. What is said if a webpage is connected to another webpage?
a) Connection b) Link c) Hyperlink d) Addition
Read the stem and answer the question No. 12 & 13:
Nirob is a new web developer. He developed a web page using HTML and create hyperlink.
12. Which tag Nirob used to do the job of the stem?
a) <caption> b) <a> c) <href> d) <link>
13. Advantages of the way how Nirob did his job-
i. One part of a page on the website can be linked to another part of the same page
ii. You can go from one page of the website to another.
iii. One website can be linked to another
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
Read the stem and answer the question No. 14 & 15:
A picture called pic.jpg is added to page no-4 of a website in 300×400 dimension. But the problem is that the site is not going from one page to another.
14. Required tag to solve the problem of the website is –
a) <a>…. </a> b) <b>…. </b> c) <i>…. </i> d) <li>…. </li>
15. HTML code for page-4 is-
a) < img src=“pic.jpg” height=“400” width=“300” >
b) < img src “pic.jpg”, height=“300” width=“400” >
c) < img src “pic.jpg” height=“400” width=“300” >
c) < img src “pic.jpg” height=300, width=300>
16. “href” can be-
i. Local ii. Global iii. Internal
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
17. Which attribute is used to open a web page in a new window?
a) href b) target c) src d) title
18. Which attribute is used to set alternative text to a image tag?
a) width b) alt c) src d) title
Written by,
- Mizanur Rahman (Mizan)
- Lecturer of ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Author at www.edupointbd.com
- Software Engineer at mands IT
- Formar Lecturer of ICT, Cambrian College, Dhaka
- Email: mizanjust@gmail.com
- Cell: 01724351470
