At the end of this lesson-
1. You will be able to explain static website and it’s characteristics.
2. You will be able to describe advantages and disadvantages of static website.
3. You will be able to explain dynamic website and it’s characteristics.
4. You will be able to describe advantages and disadvantages of dynamic website.
5. You will be able to differentiate static website and dynamic website.
Go for Bangla Version
Websites can be of two types:
- Static Website
- Dynamic Website
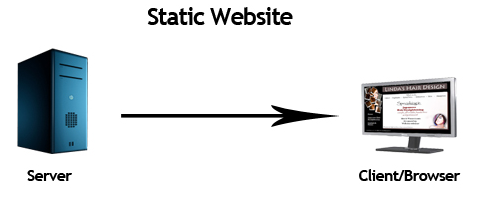
Static website:
A static website contains information that does not change. It remains the same, or static, for every viewer of the site.
Static website’s information is difficult to change while the website is running. Because this type of website does not have an admin panel. That means,To add, update and delete information recoding should be done.
No user can create an account, no comment, no blog post or no interactivity on the static website. No programming language is required to create a static website. Because this type of website has no functionality.
It requires no server-side processing, only client-side. Client-side technologies are HTML(Hyper Text Markup Language), CSS(Cascading Style Sheet) and JavaScript.
If a change of information is not required, a static website is usually created. For example: portfolio site.

Features Static website:
1. The number of pages on the website is specific.
2. There is no database.
3. Only one-way communication takes place from the server to the client.
4. Data is transferred in half-duplex mode.
5. No programming language is required.
6. The extension of the static webpage is .html or .htm.
7. There is no back-end, only front-end.
Advantages of static website:
1. Websites are easy to develop. As a result the cost is less.
2. Loads very fast.
3. The layout of the webpage can be easily changed.
4. More secure as no database.
Disadvantages of static website:
1. The code needs to be changed to add, update and delete information on the website.
2. There is no system to take input from the user.
3. The more information on the website, the harder it is to control.
4. A static website does not offer all the functionalities that a dynamic website can.
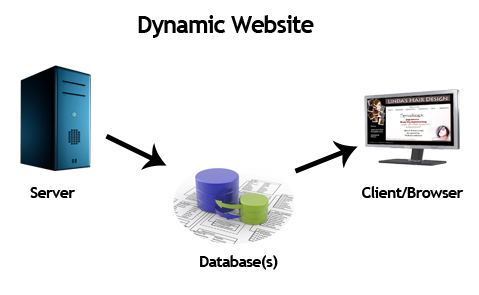
Dynamic website:
A dynamic website contains information that changes, depending on the viewer, the time of the day, the time zone, the viewer’s native language, and other factors.
Dynamic website’s information can be easily changed while the website is running. Because this type of website has admin or user panel. This means that an admin or user can add, update and delete information from his panel without changing any code.
Users of dynamic websites can create accounts, comment, have blog posts or interactivity. Programming languages are needed to create dynamic websites. Because this type of website has a lot of functionality.
It requires Client-side technologies like HTML, CSS and JavaScript as well as server-side technologies like PHP(PHP: Hypertext Preprocessor) or ASP.Net(Active Server Page) or JSP(Java Servlet Pages) and database MySQL or SQL or Oracle etc.
Most dynamic sites utilize a Content Management System to, you guessed it, manage their content. Often, developers will create a custom CMS for their clients (using PHP and MySQL), but that’s not necessary. There are tons of free systems available for your use, like WordPress, Drupal and Joomla.
Examples of dynamic sites are blogs, e-commerce sites, calendar or to-do sites, or any site that needs to updated often.

Features of Dynamic Website:
1. The number of pages on a website is not specified.
2. There is database.
3. As a result, any information can be found out by query.
4. There is two-way communication from server to client and from client to server.
5. Data is transferred in full-duplex mode.
6. Dynamic webpage extensions are .php or .asp or .jsp.
7. Contains both back-end and front-end.
8. Programming languages are required.
Advantages of dynamic website:
1. The biggest advantage of a dynamic website is that it can be easily updated as per the needs of the business owner. No expert knowledge is needed in changing the dynamic website.
2. Dynamic websites interact with the users and changes according to their behavior.
3. A dynamic website can be quickly updated to become responsive to various screen sizes that was impossible with a static one.
4. There is a system to take input from the user.
5. Any functionality can be added to the website.
Disadvantages of dynamic website:
1. Dynamic websites can cost big bucks in their development and even the hosting cost is high.
2. Having a number of functions to perform with complex technology, the dynamic websites becomes slower to process and load.
|
Static Website |
Dynamic Website |
| A static website contains information that does not change. It remains the same for every visitor of the website. | A dynamic website contains information that changes, depending on the viewer, the time zone and other factors. |
| It requires no server-side technologies. Client-side technologies are HTML (Hyper Text Markup Language), CSS (Cascading Style Sheet) and JavaScript. | It requires Client-side technologies like HTML, CSS and JavaScript as well as server-side technologies like PHP or ASP.Net or JSP and database MySQL or SQL or Oracle etc. |
| There is no database. | There is database. |
| There is no system to take input from the user. No user can create an account, no comment, no blog post or no interactivity on the static website. | There is a system to take input from the user. User can create an account, comment, blog post or interactivity on the dynamic website. |
| Only one-way communication takes place from the server to the client. | There is two-way communication from server to client and from client to server. |
| The number of pages on the website is specific. | The number of pages on a website is not specified. |
| No programming language is required. | Programming languages are required. |
| Websites are easy to develop. As a result, the cost is less. | Websites are not easy to develop. As a result, the cost is expensive. |
| Loads very fast. | Loads slower than static website. |
| More secure as no database. | Less secure. |
| A static website does not offer the functionalities. | Any functionality can be added to the website. |
| The extension of the static webpage is .html or .htm | Dynamic webpage extensions are .php or .asp or .jsp |
| For example: portfolio site. | For example: blogs, e-commerce sites, social media website etc. |
Basic Website Types:
Business Website: A business website is any website that’s devoted to representing a specific business. It should be branded like the business (the same logo and positioning) and communicate the types of products and/or services the business offers.
E-commerce Website: An e-commerce website is a website people can directly buy products from.
Blogging Websites: A blog owner will log-on daily, weekly, or whenever, and write about whatever is going on in their lives or business, or they may comment on politics and news.
Community Building Websites: Social Websites, Forum Websites, and Sharing Websites. These websites build online communities of people who want to interact with other people socially or meet people who share their interests. The best known website of this type is probably facebook.coom .
Lesson Evaluation-
Knowledge Based Questions:
- a. What is static website?
- a. What is dynamic website?
- a. What is e-commerce website?
- a. What is blog website?
- a. What is news portal?
Comprehension Based Questions:
- b. Explain continuously information changeable website.
- b. “Dynamic website is more convenient than static website”-explain.
- b. Write the differences between Static and Dynamic websites.
Creative Questions:
Read the following stem and answer the questions:
Students of class XI were asked to create website of their own college by dividing them into two groups. The first group developed the website using only HTML and CSS. The second group developed the website using HTML and CSS as well as Mysql, php, etc. The judiciary chose the website of second group for the college.
d) Why did the judiciary select the website of second group for the college? Analyze.
Read the following stem and answer the questions:
The website of ‘x’ college has a list of principals and faculty but no pictures. Recently, as per the demand of the Ministry of Education, the principal asked the ICT teacher to publish the website with pictures. The ICT teacher informed that at present it is not possible to upload pictures on the website of the madrasa. To solve the problem, the principal instructed the ICT teacher to take advice from experts.
c) Describe the current status of website for the ‘x’ college as mentioned in the stem.
d) What will be the advice of an expert to solve the problem? Give your opinion.
Multiple Choice Questions:
1. What is the full form of CSS?
a) Computer Sheets Style
b) Cascading Style Sheet
c) Cascading Sheets Style
d) Calculating Style Sheets
2. To develop dynamic website It needs-
i. HTML ii. MySQL iii. PHP
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
3. How many types of website according to the characteristics?
a) 2 b) 3 c) 4 d) 5
4. Which type of website has connection with database?
a) Static b) Dynamic c) Global d) Normal
5. Dynamic Website is-
i. Interactive website
ii. Content can be updated quickly and efficiently.
iii. The layout of the webpage can be easily changed.
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
6. Extension of dynamic website are-
i. .html ii. .php iii. .asp
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
Read the following stem and answer questions 7 and 8:
Rakib created a website where any user can comment and reply. Nirab, on the other hand, creates a website where comments cannot be made.
7. To create Rakib’s website, It requires-
i. .html ii. .php iii. .asp
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
8. To create Nirab’s website, It requires-
i. .html ii. .php iii. .css
Which one is correct?
a) i & ii b) i & iii c) ii & iii d) i, ii & iii
Written by,
- Mizanur Rahman (Mizan)
- Lecturer of ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College ,Dhaka Cantonment
- Author at www.edupointbd.com
- Software Engineer at mands IT
- Formar Lecturer of ICT, Cambrian College, Dhaka
- Email: mizanjust@gmail.com
- Cell: 01724351470
