
এই পাঠ শেষে যা যা শিখতে পারবে-
১। ওয়েবসাইটের বিভিন্ন ধরণের পেইজ ব্যাখ্যা করতে পারবে।
২। ওয়েবসাইটের কাঠামো ব্যাখ্যা করতে পারবে।
৩। বিভিন্ন প্রকার ওয়েবসাইট কাঠামো ব্যাখ্যা করতে পারবে।
৪। বিভিন্ন প্রকার ওয়েবসাইট কাঠামোর মধ্যে তুলনামূলক বিশ্লেষণ করতে পারবে।
Go for English Version
ওয়েবসাইটের কাঠামো কী?
ওয়েবসাইটের কাঠামো বলতে বুঝায় ওয়েবসাইটের পেইজগুলো কিভাবে একে অপরের সাথে সংযুক্ত থাকবে। যেমনঃ হোম পেইজের সাথে সাব-পেইজগুলো আবার সাব-পেইজগুলো নিজেদের মধ্যে কিভাবে একে অপরের সাথে সংযুক্ত থাকবে ইত্যাদি।
ওয়েবসাইটে একাধিক ওয়েবপেইজ থাকলে পেইজগুলো একে অপরের সাথে সংযুক্ত থাকে। ওয়েবপেইজগুলো তাদের সংযোগের উপর ভিত্তি করে বিভিন্ন নামের হয়ে থাকে। একটি ওয়েবসাইটে সাধারণত তিন ধরণের ওয়েবপেইজ থাকে। যেমন- হোম পেইজ, মূল ধারার পেইজ এবং উপধারার পেইজ।

হোম পেজ কী?
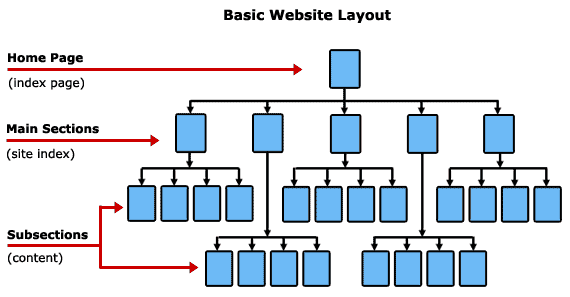
কোন ওয়েবসাইটে প্রবেশ করলে প্রথম যে পেজটি প্রদর্শিত হয় তাকে হোম পেজ বলে। হোম পেজে সাধারণত প্রতিষ্ঠান সম্পর্কে সংক্ষিপ্ত তথ্য, লক্ষ ও উদ্দেশ্য ইত্যাদি উপস্থাপন করা হয় এবং মূল ধারার পেজগুলো মেনুবারে সংযুক্ত করা হয়।হোম পেজের এই মেনুবারকে মেইন সেকশন বা ‘site index’ বলা হয়।
মূল ধারার পেইজঃ মূল ধারার পেইজগুলোতে সাধারণত একটি নির্দিস্ট বিভাগের তথ্য থাকে এবং পেইজগুলো হোম পেইজের মেনুবারে সংযুক্ত থাকে। যেমন- একটি বিশ্ববিদ্যালয়ের ওয়েবসাইটের হোম পেইজের মেনুবারে বিভিন্ন বিভাগের পেইজগুলো সংযুক্ত থাকে। প্রতিটি বিভাগের জন্য পেইজগুলোকে মূল ধারার পেইজ বলা হয়।
উপধারার পেইজঃ উপধারার পেইজগুলোতে একটি নির্দিস্ট বিষয় সম্পর্কে বিস্তারিত তথ্য থাকে এবং পেইজগুলো মূল ধারার পেইজের সাথে সংযুক্ত থাকে। যেমন- একটি বিশ্ববিদ্যালয়ের ওয়েবসাইটের হোম পেইজের মেনুবারে বিভিন্ন বিভাগের পেইজগুলো সংযুক্ত থাকে। প্রতিটি বিভাগের জন্য পেইজগুলোকে মূল ধারার পেইজ বলা যায়। আবার প্রতিটি বিভাগের জন্য ভর্তি তথ্য, সিলেবাস, নোটিশ ইত্যাদির বিস্তারিত তথ্য উপস্থাপনের জন্য পেইজ থাকে। এই পেইজগুলোকে উপধারার পেইজ বলা হয়।
♦ ভিডিও লেকচার পেতে YouTube চ্যানেলটিতে Subscribe করো।
♦ HSC ICT চতুর্থ অধ্যায়ের নোট পেতে ক্লিক করো।
♦ ICT সম্পর্কিত যেকোন প্রশ্নের উত্তর জানতে Facebook গ্রুপে যুক্ত হও।
ওয়েবসাইটের বৈশিষ্ট্য অনুসারে ওয়েবসাইটের কাঠামোকে চার ভাগে ভাগ করা যায়। যথাঃ
১। লিনিয়ার/ সিকুয়েন্সিয়াল কাঠামো
২। ট্রি/হায়ারার্কিক্যাল কাঠামো
৩। নেটওয়ার্ক/ ওয়েব লিঙ্কড কাঠামো
৪। হাইব্রিড/ কম্বিনেশনাল কাঠামো
লিনিয়ার / সিকুয়েন্সিয়াল কাঠামো কী?
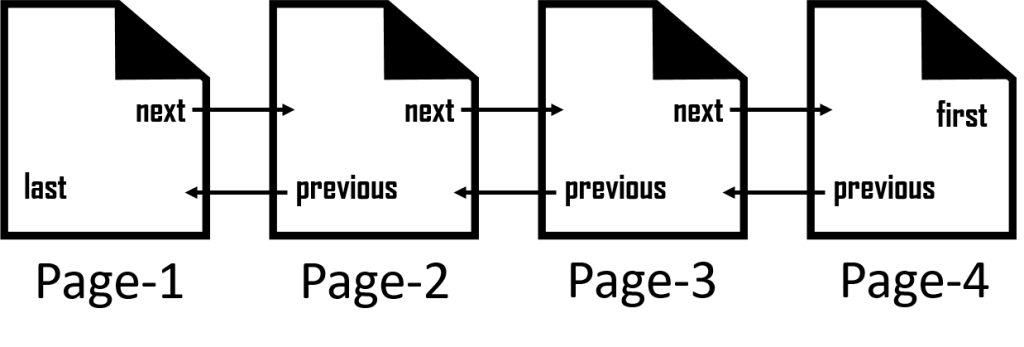
যখন কোন ওয়েবসাইটের পেইজগুলো একটি নির্দিষ্ট ক্রমানুসারে একে অপরের সাথে সংযুক্ত থাকে তখন ঐ ওয়েবসাইটের কাঠামোকে লিনিয়ার/ সিকুয়েন্স কাঠামো বলে। কোন একটি পেইজের পর কোন পেইজে যাওয়া যাবে তা ওয়েবপেইজের ডিজাইনার ঠিক করে থাকে। পেইজগুলোতে Next, Previous, first ও last ইত্যাদি লিংকের মাধ্যমে Visitor প্রতিটি পেইজ দেখতে পারে।
বই, ম্যাগাজিন এবং অন্যান্য সমস্ত মুদ্রণের বিষয়গুলো যদি ওয়েবসাইটের মাধ্যমে পড়ার ব্যবস্থা করা হয় তখন এই ধরণের কাঠামো ব্যবহৃত হয়।
প্রশিক্ষণ বা শিক্ষামূলক ওয়েবসাইটগুলোর জন্য লিনিয়ার কাঠামো সর্বাধিক উপযুক্ত, উদাহরণস্বরূপ, যেখানে ব্যবহারকারী একটি নির্দিষ্ট অগ্রগতি প্রত্যাশা করে। যেমন- একজন শিক্ষার্থী বেসিক কোর্সে যদি পাস করে তাহলে মিড-লেবেল কোর্স করতে পারবে এবং যদি মিড-লেবেল কোর্সে পাস করে তাহলে অ্যাডভান্সড কোর্স করতে পারবে। এই ধরণের সিস্টেমের ক্ষেত্রে লিনিয়ার কাঠামো সর্বাধিক উপযুক্ত।

ট্রি / হায়ারার্কিক্যাল কাঠামো কী?
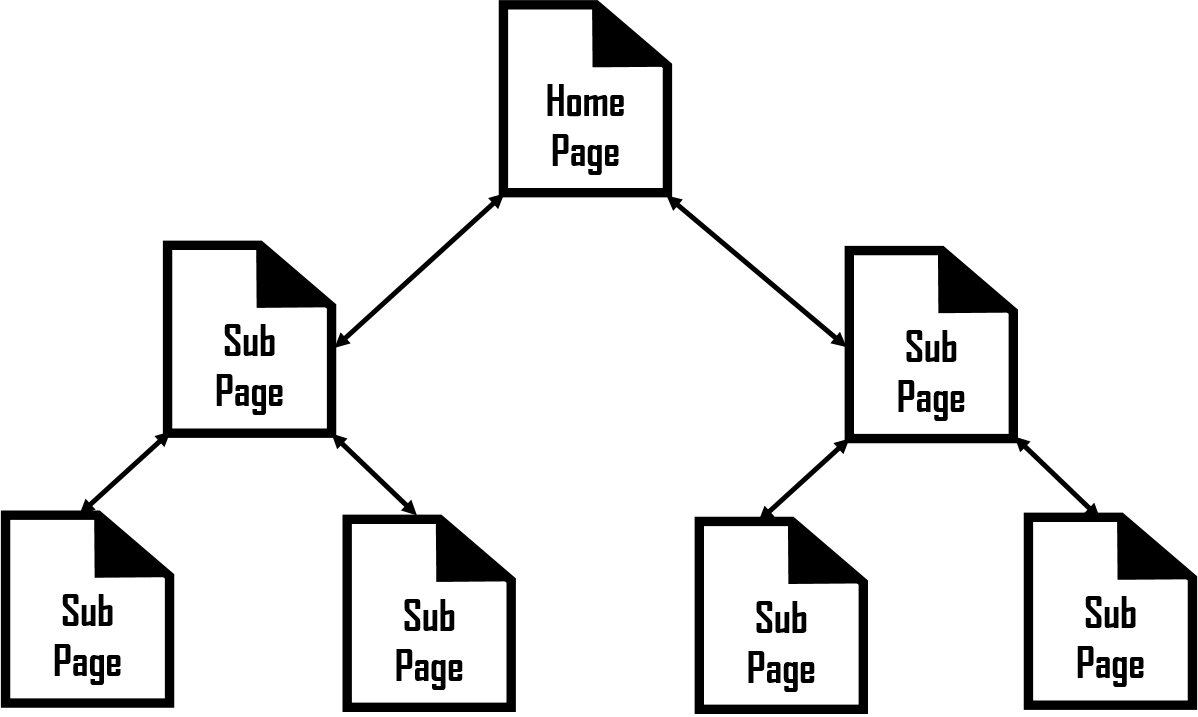
ওয়েবসাইট কাঠামোগুলোর মধ্যে ট্রি কাঠামো সবচেয়ে সহজ ও জনপ্রিয়। এই কাঠামোতে একটি হোম পেইজ থাকে এবং অন্যান্য পেইজ গুলো হোম পেইজের সাথে যুক্ত থাকে, এদেরকে সাব-পেইজ বলে। সাব-পেইজ গুলোর সাথে আরও অন্যান্য পেইজ যুক্ত থাকে। কাঠামোটি দেখতে ট্রি এর মত বলে এই কাঠামোকে ট্রি কাঠামো বলে। এই ধরণের কাঠামোতে হোম পেইজে মেনু এবং সাব-মেনু তৈরি করা থাকে।
বেশিরভাগ বড় প্রতিষ্ঠানগুলো বহু স্তরযুক্ত ওয়েবসাইট কাঠামো গ্রহণ করে। কারণ প্রতিষ্ঠানের বিপুল তথ্যসমূহ প্রধান সেকশন এবং সাব-সেকশনে ভাগ করে উপস্থাপন করে। এছাড়া শিক্ষা প্রতিষ্ঠানগুলোর ওয়েবসাইটও এই কাঠামোর হয়ে থাকে।
এটি কর্পোরেট এবং প্রাতিষ্ঠানিক জীবনে খুব পরিচিত, তাই বেশিরভাগ ব্যবহারকারীরা এই কাঠামোটি সহজেই বুঝে।

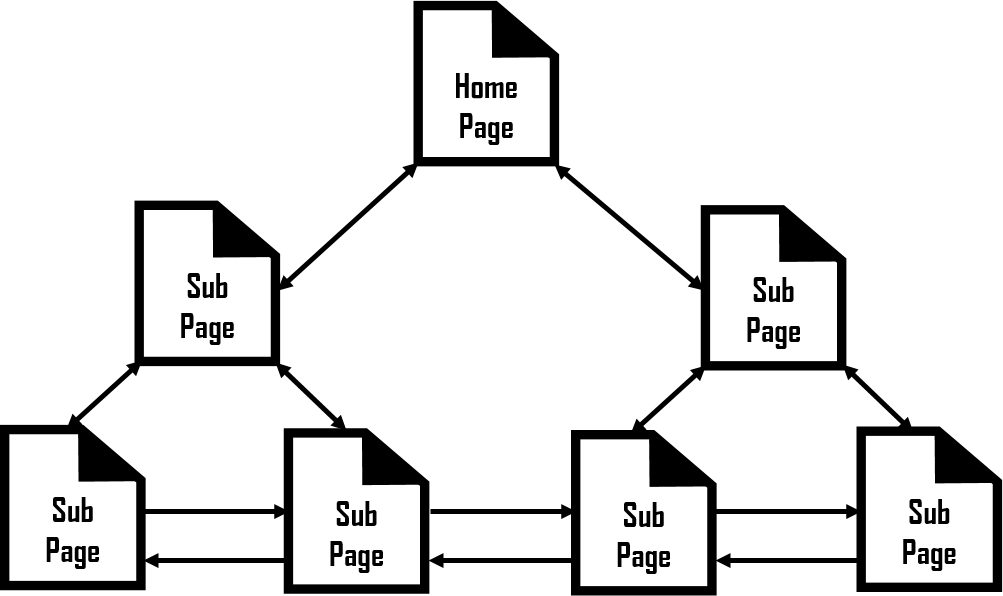
নেটওয়ার্ক / ওয়েব লিঙ্কড কাঠামো কী?
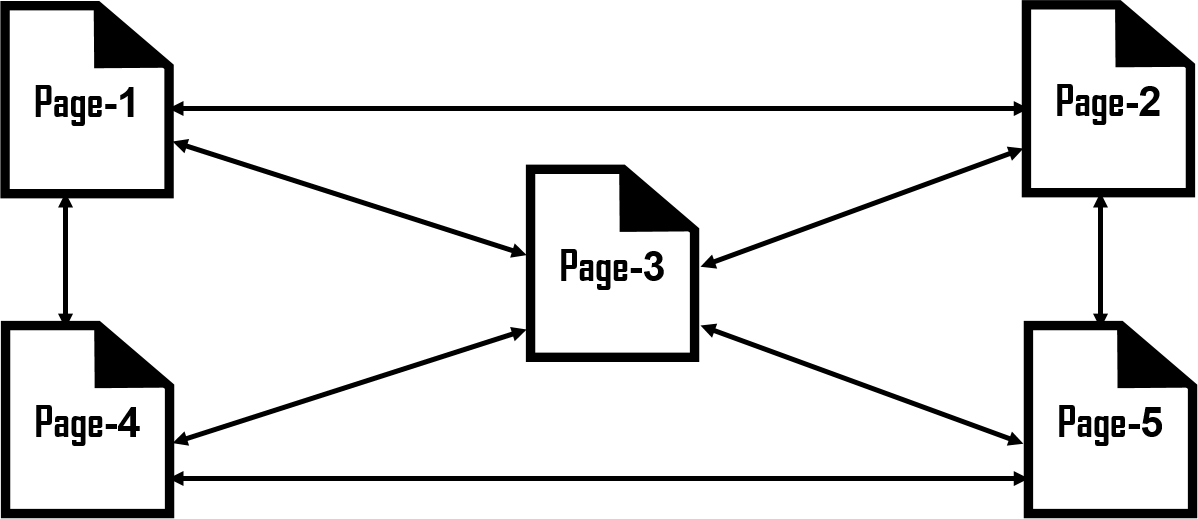
এই কাঠামোতে প্রতিটি ওয়েবপেইজ অপর সবগুলো বা সর্বাধিক ওয়েবপেইজের সাথে সরাসরি যুক্ত থাকে। অর্থাৎ একটি হোম পেইজের সাথে যেমন অন্যান্য পেইজের যুক্ত থাকে, তেমন প্রতিটি পেইজ আবার তাদের নিজেদের সাথেও যুক্ত থাকে। এই কাঠামোতে ফ্রেম ব্যবহার করা হয় যাতে ফ্রেমের মধ্যে অন্যান্য পেইজের লিংক মেনু আকারে উপস্থাপন করা যায়। এই ফ্রেমটি সাধারণত স্থির থাকে এবং কোন একটি লিংক সিলেক্ট করলে ঐ পেইজটি বড় ফ্রেমের মধ্যে দেখায়।
এই কাঠামোটি ওয়েবসাইটের জন্য সবচেয়ে কম ব্যবহৃত কাঠামো। কারণ এটি ব্যবহারকারীর পক্ষে বুঝা এবং ভবিষ্যদ্বাণী করা অনেক কঠিন। এই কাঠামোটি ছোট ওয়েবসাইটের জন্য খুবই ভালো যেখানে অনেক লিংকের লিস্ট থাকে। এটি উচ্চ শিক্ষিত বা অভিজ্ঞ ব্যবহারকারীদের জন্য উপযুক্ত।

কম্বিনেশনাল / হাইব্রিড কাঠামো কী?
যখন একটি ওয়েবসাইটের ওয়েবপেইজগুলো একাধিক ভিন্ন কাঠামো দ্বারা একে-অপরের সাথে সংযুক্ত থাকে, তখন ঐ ওয়েবসাইটের কাঠামোকে কম্বিনেশনাল বা হাইব্রিড কাঠামো বলে। অধিকাংশ ওয়েবসাইটের কাঠামো হাইব্রিড হয়ে থাকে।
উদাহরণস্বরূপ- কিছু ওয়েবপেইজ ক্রমান্বয়ে যুক্ত এবং কিছু ওয়েবপেইজ স্তর স্তরে যুক্ত।

পাঠ মূল্যায়ন-
জ্ঞানমূলক প্রশ্নসমূহঃ
ক। ওয়েবসাইট কাঠামো কী?
অনুধাবনমূলক প্রশ্নসমূহঃ
খ। ওয়েবসাইটের হায়ারার্কিক্যাল স্ট্রাকচার ব্যাখ্যা কর।
খ। “ট্রি স্ট্রাকচার লিনিয়ার স্ট্রাকচার অপেক্ষা সুবিধাজনক” -ব্যাখ্যা কর।
খ। “ওয়েবসাইট কাঠামো প্রতিষ্ঠানের ধরণের উপর নির্ভরশীল” -ব্যাখ্যা কর।
খ। “ওয়েবসাইটের পেইজগুলো ক্রমানুসারে বিচরণ সম্ভব”-ব্যাখ্যা কর।
সৃজনশীল প্রশ্নসমূহঃ
উদ্দীপক অনুসারে প্রশ্নের উত্তর দাওঃ

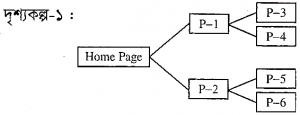
গ) দৃশ্যকল্প-১ এর ওয়েব সাইটের কাঠামোটি ব্যাখ্যা কর।
উদ্দীপকটি পড় ও প্রশ্ন গুলোর উত্তর দাওঃ
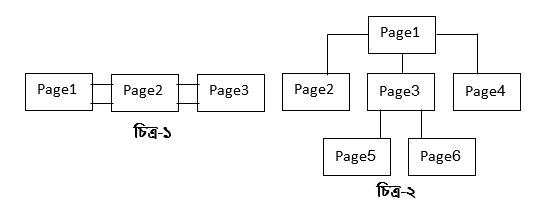
আইসিটি শিক্ষক আসমা ম্যাডাম ওয়েবসাইট তৈরির জন্য শিক্ষার্থীদের নিচের চিত্রের মতো ওয়েবসাইট কাঠামোর পরামর্শ দিলেন। শিক্ষার্থীদের মধ্যে অহনা চিত্র-১ এবং অরিত্র চিত্র-২ নং কাঠামো বেছে নিয়ে ওয়েবসাইট তৈরি করল।

গ) অহনার ওয়েবসাইট স্ট্রাকচারটি শনাক্ত করে ব্যাখ্যা কর।
ঘ) উদ্দীপকে স্ট্রাকচার দুইটির মধ্যে অরিত্র’র স্ট্রাকচারটি স্বাচ্ছন্দ্যে ব্যবহার করা যায়- বিশ্লেষণপূর্বক মতামত দাও।
উদ্দীপকটি পড় এবং প্রশ্নের উত্তর দাওঃ
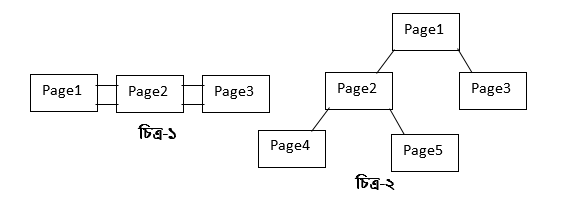
দুই বন্ধু আনিস এবং ইকবাল ওয়েবসাইট তৈরির প্রশিক্ষণ নেয় । আনিস চিত্র-১ এবং ইকবাল চিত্র-২ নং কাঠামো বেছে নিয়ে ওয়েবসাইট তৈরি করে ।

গ) ইকবালের ওয়েবসাইট স্ট্রাকচার শনাক্ত করে ব্যাখ্যা কর ।
ঘ) উদ্দীপকের স্ট্রাকচার দুটির মধ্যে কোনটির ব্যবহার অধিক সুবিধাজনক- বিশ্লেষণপূর্বক মতামত দাও ।
বহুনির্বাচনি প্রশ্নসমূহঃ
১। ওয়েবপেইজ বেশি হলে কোন ধরনের স্ট্রাকচার বেশি ব্যবহৃত হয়?
ক) লিনিয়ার খ) হায়ারার্কি গ) নেটওয়ার্ক ঘ) কম্বিনেশন
২। ওয়েবসাইটে যে ধরনের স্ট্রাকচার বা কাঠামোগুলো বেশি ব্যবহৃত হয়-
i. লিনিয়ার স্ট্রাকচার ii. হায়ারার্কি স্ট্রাকচার iii. নেটওয়ার্ক স্ট্রাকচার
নিচের কোনটি সঠিক?
ক) i ও ii খ) i ও iii গ) ii ও iii ঘ) i, ii ও iii
৩। ওয়েবসাইটের হায়ারার্কিক্যাল কাঠামো কী?
ক) হোমপেজ নির্ভর ওয়েবসাইট
খ) প্রতিটি পেইজের সাথে লিংক
গ) ওয়েবভিত্তিক যোগাযোগ
ঘ) দুটি পেইজের মধ্যে লিংক
নিচের উদ্দীপকটি পড় এবং ৪ নং প্রশ্নের উত্তর দাও:
দিদার ও তার বন্দুরা মিলে একটি ওয়েবসাইট তৈরি করল, যেখানে ওয়েবপেইজসমূহ বহুস্তরে বিন্যস্ত। পরবর্তীতে ওয়েবসাইটটিকে ইন্টারনেটে প্রদর্শনের জন্য প্রয়োজনীয় পদক্ষেপ গ্রহণ করল।
৪। ওয়েবসাইটটির স্ট্রাকচার কোনটি?
ক) লিনিয়ার খ) ট্রি গ) হাইব্রিড ঘ) নেটওয়ার্ক
৫। শিক্ষামূলক বিষয়বস্তু যেমন বই, ম্যানুয়াল ইত্যাদি ওয়েবপেইজে উপস্থাপনের জন্য কোন স্ট্রাকচার ব্যবহৃত হয়?
ক) লিনিয়ার খ) ট্রি গ) হাইব্রিড ঘ) নেটওয়ার্ক
চতূর্থ অধ্যায়ের সকল MCQ দেখতে ক্লিক করো
Written by,
- Mizanur Rahman (Mizan)
- Lecturer in ICT, Shaheed Bir Uttam Lt. Anwar Girls’ College , Dhaka Cantonment
- Founder & Author at www.edupointbd.com
- Software Engineer at mands IT
- Former Lecturer in ICT, Cambrian College, Dhaka
- Contact: 01724351470

Important mcq Dile valo hoy protita chapter ways
কলেজের জন্য কোন ওয়েবসাইট কাঠামোটি উত্তম?
Tree kathamo
Thanks sir
Thanks sir
৪। ওয়েবপেইজ বেশি হলে কোন ধরনের স্ট্রাকচার বেশি ব্যবহৃত হয়?
ক) লিনিয়ার খ) হায়ারার্কি গ) নেটওয়ার্ক ঘ) কম্বিনেশন
sir ans plz
নেটওয়ার্ক কাঠামো মনে হচ্ছে ।
হায়ারার্কি
Thank you 🥰
Thank you